| Version 23 (modified by , 4 years ago) ( diff ) |
|---|
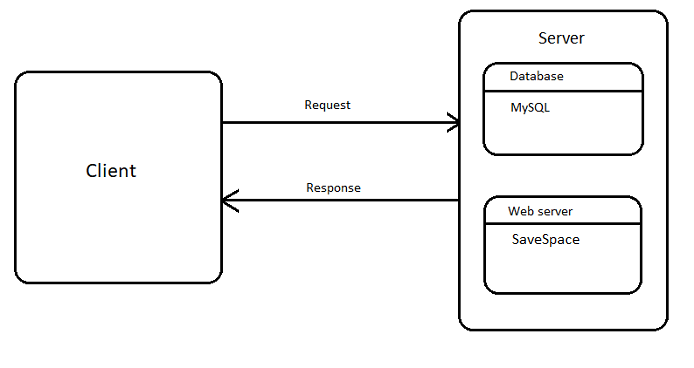
Иницијална архитектура
1. Архитектура
Мрежната инфраструктура функционира базирано на моделот клиент-сервер. Клиент-сервер архитектурата е компјутерски модел во кој серверот е домаќин (host). Тој испорачува и управува со повеќето ресурси и услуги што треба да ги потроши клиентот. Овој тип архитектура има еден или повеќе клиентски компјутери поврзани со централен сервер преку мрежа или интернет конекција. Системот прави поделба на компјутерски ресурси. Архитектурата клиент/сервер е исто така позната како компјутерски модел за вмрежување или мрежа на клиент/сервер бидејќи сите барања и услуги се испорачуваат преку мрежа. Централниот сервер е поврзан со базата на податоци, додека серверскиот оперативен систем е Linux. Клиентот треба да поседува стабилна интернет врска за да може да оствари комуникација со серверот [5].
Неколку главни карактеристики на клиент-сервер моделот се:
- На клиентите и серверите им треба различна количина хардверски и софтверски ресурси.
- Клиентска или серверска апликација комуницира директно со протоколот за транспортниот слој за да воспостави комуникација и да испраќа или прима информации.
- Еден компјутер од класа на сервер може да понуди повеќе услуги во исто време; потребна е посебна серверска програма за секоја услуга.
Предности на клиент-сервер моделот во споредба со peer-to-peer се: + Подобрено споделување податоци - податоците се чуваат со вообичаени деловни процеси и се манипулираат со сервер и се достапни за назначени корисници (клиенти) преку овластен пристап. + Интеграција на услуги - на секој клиент му е дадена можност да пристапи до корпоративни информации преку работниот интерфејс, елиминирајќи ја потребата да се логира во терминален режим или друг процесор. Алатките за работна површина како табеларни пресметки, презентации на power point итн. може да се користат за справување со корпоративни податоци со помош на бази на податоци и сервери за апликации кои се наоѓаат на мрежата за да произведат значајни информации.
- Заеднички ресурси меѓу различни платформи - апликациите што се користат за моделот клиент/сервер се изградени без оглед на хардверската платформа или техничката позадина на оперативниот софтвер, обезбедувајќи отворена компјутерска околина, со што се овозможува корисниците да ги добијат услугите на клиентите и серверите (база на податоци, апликација, сервери за комуникација).
- Можност за обработка на податоци и покрај локацијата - Преку клиент-сервер, корисниците можат директно да се најават во системот и покрај локацијата или технологијата на процесорите на различните машини што се користат во денешно време.
- Лесно за одржување - Архитектурата клиент-сервер е дистрибуиран модел што претставува дисперзирани одговорности меѓу независни компјутери интегрирани низ мрежа, затоа и претставува предност во однос на одржувањето.
- Безбедност - серверите овозможуваат квалитетна контрола врз пристапот и ресурсите со што се гарантира дека само овластените клиенти можат да пристапат или манипулираат со податоците, и ажурирањата на серверот се администрираат ефикасно.
2. Класен дијаграм
UML Class дијаграмот е графичка нотација што се користи за конструирање и визуелизација на објективно-ориентирани системи. Класен дијаграм во Унифицираниот јазик за моделирање (UML) е тип на дијаграм за статичка структура што ја опишува структурата на системот со прикажување на системот и неговите атрибути,операции (или методи) како и односите меѓу нив. [6]
На сликата подолу е прикажан класен дијаграм на базата на податоци која се користи за системот за архивско рабптење. Може да се забележи дека клучна класа е класата Document со кпја се поврзани поголем дел од останатите класи. Од оваа класа се креираат повеќе видови на објекти, односно сите видови на архивски датотеки кои ќе бидат додадени на сервер. Може да се забележи дека се чуваат ппдатпци за корисникот, оддели (физичка локација), архивски број и слично што во нашиот случај се вадат како регистри и подоцна се користат за формирањее на гплемата слика т.е. архивските документи.
Во архивското работење многу битен податок е да има увид кој корисник (референт) ги има внесено датотеките (документите) и дали се внесени во правилен формат. На слиакта подолу може да се види дека во класата Document се чуваат податоци за корисникот кој ја додал и времето кога биле додадени датотеките. Преку класата Document се внесуваат датотеките кои подоцна ќе бидат зачувани во базата на податоци. Една датотека од класата Document може да има неколку прилози.

3. Секвенцијален дијаграм
Секвенцијалните дијаграми се динамично решение за моделирање во UML бидејќи тие конкретно се фокусираат на процесите и објектите што живеат истовремено, и пораките што се разменуваат меѓу нив за да извршат функција пред да заврши животната линијата.
Секвенцијалниот дијаграм е тип на дијаграм за интеракција, бидејќи опишува како - и по кој редослед - група објекти работат заедно. Овие дијаграми се користат од развивачи на софтвер и деловни професионалци за да ги разберат барањата за нов систем или да документираат постоечки процес. Секвенцијалните дијаграми понекогаш се познати како дијаграми на настани или сценарија за настани [7].
На сликата подолу е прикажан секвенцијален дијаграм за начинот како корисникот внесува и се запишува датотеката во базата на податоци на сервер. Во овој дел клуч е архивскиот број кој се доделува на одредена датотека во формат "ID на оддел" + "вредност внесена од корисникот". ID на оддел се одредува според одделот кој е избран од корисникот која означува и физичка локација на самата датотека.

4. Користени технологии
Laravel
Laravel е PHP рамка со отворен код, која е робусна и лесна за разбирање. Следи шема на model-view контролер. Laravel со повторување ги користи постојните компоненти на различните рамки што помага во креирање веб -апликација. Во тој начин дизајнираната веб -апликација е повеќе структуирана и прагматична.
Laravel нуди богат сет на функционалности што ги вклучува основните карактеристики на PHP, рамките како CodeIgniter, Yii и други програмски јазици како Ruby on Rails. Laravel има многу богат сет на карактеристики што ќе ја зголемат брзината на веб -развој.
Кога дизајнираме веб -апликација со Laravel, тој ги нуди следниве предности:
- Веб -апликацијата станува повеќе скалабилна
- Заштедено е значително време при дизајнирање на веб -апликација, бидејќи Laravel повторно ги користи компонентите од друга рамка при развивање веб -апликација.
- Вклучува интерфејси, со што помага да се организираат и управуваат ресурсите
https://www.tutorialspoint.com/laravel/laravel_overview.htm
Vue.js
Vue.js е една од наједноставните рамки бидејќи оваа рамка користи JavaScript. Алатката Vue CLI во комбинација со други front-end развојни алатки го прави поставувањето на Vue.js многу лесно и едноставно. Стандардно е поставена со некоја функционалност, но исто така можно е да се изгради код со логика и структура DRY (Don't Repeat Yourself). Реактивноста е вградена и во Vue.js. Тоа значи дека функционалноста во реално време, која беше популарна во Angular, е премногу едноставна со Vue.js.
https://kinsta.com/blog/vue-js/
Bootstrap
Bootstrap е бесплатна рамка со отворен код за создавање веб-страници и веб-апликации. Рамката Bootstrap е изградена на HTML, CSS и JavaScript (JS) за да го олесни развојот на веб-страници и апликации за мобилни телефони.
Реактивниот дизајн овозможува веб-страница или апликацијата да ја открие големината и ориентацијата на екранот на посетителот и автоматски да го прилагоди приказот соодветно. Bootstrap вклучува компоненти на кориснички интерфејс, распоред и JS алатки заедно со рамката за имплементација.
Кај компјутерите, зборот bootstrap значи да се подигне: да се вчита програма во компјутер користејќи многу помала почетна програма за да се вчита во саканата програма (која обично е оперативниот систем).
Attachments (5)
- architecture_saveSpace.png (17.7 KB ) - added by 4 years ago.
- umlSequence_folder.png (44.2 KB ) - added by 4 years ago.
- savespace_architecture.png (17.5 KB ) - added by 4 years ago.
- database_structure.png (143.0 KB ) - added by 4 years ago.
- umlClassDiagram.png (118.3 KB ) - added by 4 years ago.
Download all attachments as: .zip