| Version 12 (modified by , 4 years ago) ( diff ) |
|---|
Имплементација на прототип на случаите на употреба
Линк до целиот изворен код на проектот: https://develop.finki.ukim.mk/projects/PlanMyTripToMacedonia/browser
- Прототип верзијата е поставена со log message: "initial commit"
- Pre final верзијата е поставена со log message: "pre final presentation"
- Финалната верзија ќе биде поставена со log message: "final presentation"
Реализација на случаите на употреба
Корисници
Турист
*Прототип верзијата е правена со Thymeleaf
| ID | 1 |
|---|---|
| Случај на употреба | Креира initial планер со име и опис |
| Актери | Турист |
| Опис | Корисникот - турист креира initial планер со име и опис |
| Тригер | Корисникот - турист сака да зачува локација во одрреден планер |
| Предуслов | Корисникот - турист да ја избере опцијата "Create initial planner" |
| Постуслов | Корисникот – турист да ја кликне опцијата “Save” |
| Нормален тек | 1. Корисникот – турист се наоѓа на страницата за преглед на сите креирани планери и копчето "Create initial planner" 2. Системот ги прикажува сите планери 3. Корисникот - турист ја одбира опцијата "Create initial planner" за да креира нов планер 4. Системот го пренасочува корисникот на друга адреса каде се наоѓа форма за креирање на нов планер со две две полиња: за внес за име и опис и копче "Submit" 5.Корисникот - турист внесува име и опис на планерот кој го креира и кликнува на копчето "Save" 6. Системот го зачувува креираниот планер и го прикажува во поглед со сите претходно креирани планери (доколку ги има) |
| Исклучоци | Да не е кликнато копчето “Save” |
| Вклучува | / |
| Приоритет | / |
| Фреквенција на користење | Според потребите на корисникот |
| Бизнис правила | / |
| Специјални побарувања | / |
| Претпоставки | / |
| Забелешки | / |
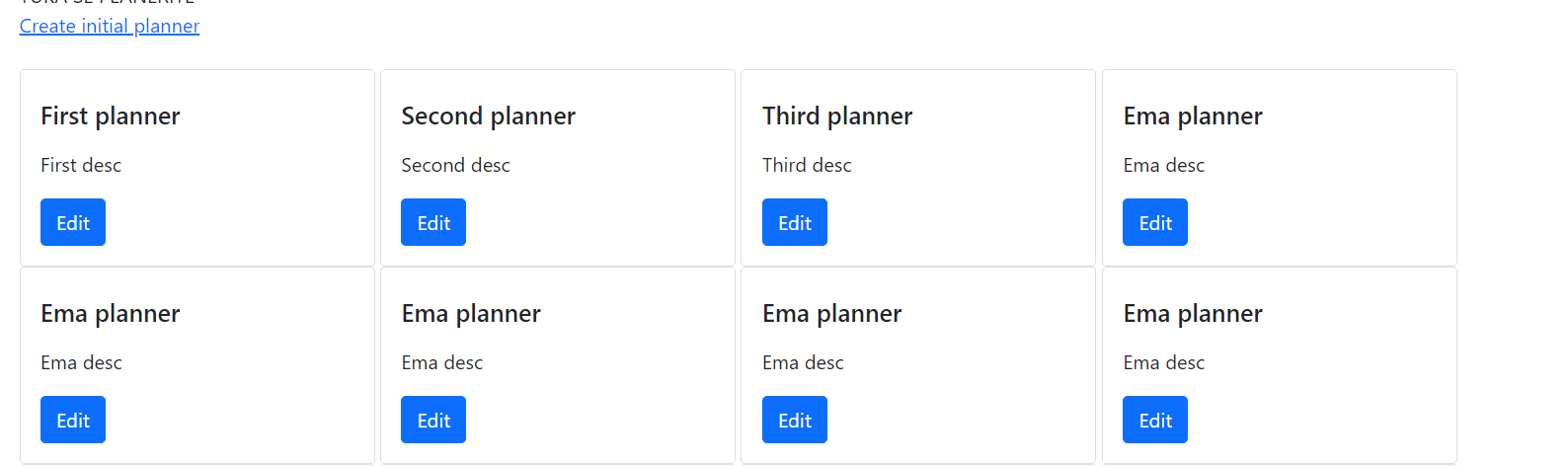
Листа со сите креирани планери
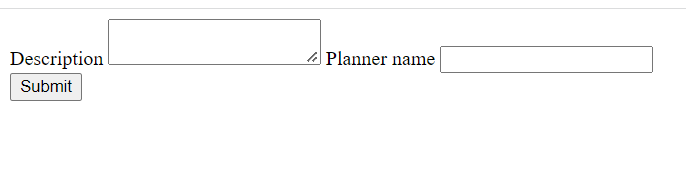
Форма за креирање на планер
- На адреса http://localhost:8080/create/planner се наоѓаат сите креирани планери (таа листа од планери е поставена како атрибут во модел). На оваа страница има и линк "Create initial planner" кој е дефиниран во create-homepagе.html документот и кој е href линк кој пренасочува на друга страница: http://localhost:8080/create . Во Planner Controller-от, кој не е RestController туку Controller, е креиран GET методот за земање и прикажување на формата за креирање нов планер кој враќа create-planner html документ. Во овој темплејт има поле за внес на име и опис, и копче "Submit". По клик на копчето "Submit", кое е вметнато во POST форма во create-planner.html, се прави action="create/planner" на метод дефиниран во контролерот. Ова е POST метод кој како RequestParam ги прима опис и име. Се повикува методот за креирање на планер од plannerService и се враќа redirect:/create/planner.
| ID | 2 |
|---|---|
| Случај на употреба | Разгледува и дефинира план за патување |
- Корисникот - турист ажурира планер
На адреса http://localhost:8080/create/planner се наоѓаат сите креирани планери (таа листа од планери е поставена како атрибут во модел). Кај секој card од планери има копче "Edit" кое е линк кој го зема id-то на планерот и пренасочува на друга страница th:href="@{/create/planner/{id}(id=${plan.getId()})}". На оваа адреса /create/planner/{id} , се прави GetMapping на методот editShow, каде како аргументи се земени id-то на планерот и Model класата. Во овој метод во Planner Controller-от се креира инстанца од Planner моделот, се повикува plannerService со методот findById за да може да се земе соодветниот планер. Оваа инстанца се става како атрибут на моделот и се враќа edit-return.html. Во овој html се наоѓаат и двете полиња за име и опис како, копчето за зачувување на формата и линк за додавање нови локации кои ги гледа корисникот. Во полињата е прикажана земената вредност за име/опис од планерот со th:text="*{detailsAboutPlanner.get().getDescription()} и th:value="${detailsAboutPlanner.get().getName()}"
Attachments (3)
- createPlannerPrototype.png (5.3 KB ) - added by 4 years ago.
- planners.png (30.7 KB ) - added by 4 years ago.
- ediplanner.png (13.7 KB ) - added by 4 years ago.
Download all attachments as: .zip