| Version 16 (modified by , 4 years ago) ( diff ) |
|---|
Имплементација на прототип на случаите на употреба
Линк до целиот изворен код на проектот: https://develop.finki.ukim.mk/projects/PlanMyTripToMacedonia/browser
- Прототип верзијата е поставена со log message: "initial commit"
- Pre final верзијата е поставена со log message: "pre final presentation"
- Финалната верзија ќе биде поставена со log message: "final presentation"
Реализација на случаите на употреба
Корисници
Турист
*Прототип верзијата е правена со Thymeleaf
| ID | 1 |
|---|---|
| Случај на употреба | Креира initial планер со име и опис |
| Актери | Турист |
| Опис | Корисникот - турист креира initial планер со име и опис |
| Тригер | Корисникот - турист сака да зачува локација во одрреден планер |
| Предуслов | Корисникот - турист да ја избере опцијата "Create initial planner" |
| Постуслов | Корисникот – турист да ја кликне опцијата “Save” |
| Нормален тек | 1. Корисникот – турист се наоѓа на страницата за преглед на сите креирани планери и копчето "Create initial planner" 2. Системот ги прикажува сите планери 3. Корисникот - турист ја одбира опцијата "Create initial planner" за да креира нов планер 4. Системот го пренасочува корисникот на друга адреса каде се наоѓа форма за креирање на нов планер со две две полиња: за внес за име и опис и копче "Submit" 5.Корисникот - турист внесува име и опис на планерот кој го креира и кликнува на копчето "Save" 6. Системот го зачувува креираниот планер и го прикажува во поглед со сите претходно креирани планери (доколку ги има) |
| Исклучоци | Да не е кликнато копчето “Save” |
| Вклучува | / |
| Приоритет | / |
| Фреквенција на користење | Според потребите на корисникот |
| Бизнис правила | / |
| Специјални побарувања | / |
| Претпоставки | / |
| Забелешки | / |
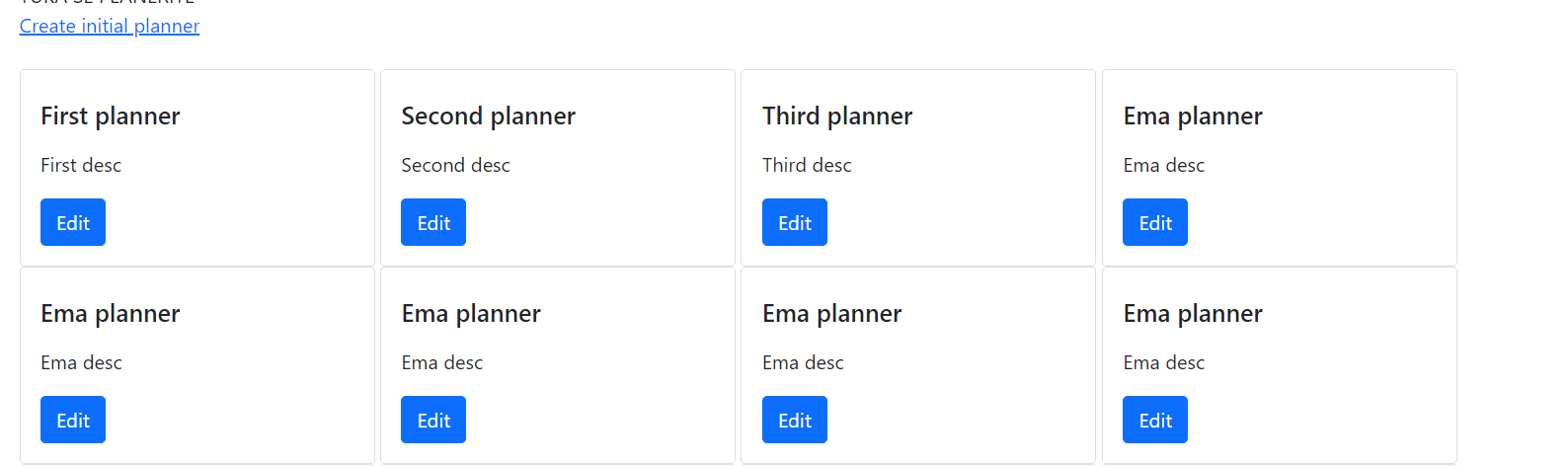
Листа со сите креирани планери
Форма за креирање на планер
- На адреса http://localhost:8080/create/planner се наоѓаат сите креирани планери (таа листа од планери е поставена како атрибут во модел). На оваа страница има и линк "Create initial planner" кој е дефиниран во create-homepagе.html документот и кој е href линк кој пренасочува на друга страница: http://localhost:8080/create . Во Create Planner Controller-от, кој не е RestController туку Controller, е креиран GET методот за земање и прикажување на формата за креирање нов планер кој враќа create-planner html документ. Во овој темплејт има поле за внес на име и опис, и копче "Submit". По клик на копчето "Submit", кое е вметнато во POST форма во create-planner.html, се прави action="create/planner" на метод дефиниран во контролерот. Ова е POST метод кој како RequestParam ги прима опис и име. Се повикува методот за креирање на планер од plannerService и се враќа redirect:/create/planner.
| ID | 2 |
|---|---|
| Случај на употреба | Разгледува и дефинира план за патување |
| Креирано од | Ема |
| Последно ажурирано од | Ема |
| Датум | 05.02.2022 |
| Актери | Турист |
| Опис | Корисникот - турист го ажурира планерот кој го креирал |
| Тригер | Корисникот - турист сака да промени име и/или опис на планерот |
| Предуслов | Да е креиран initial планер |
| Постуслов | Внесува нови податоци |
| Нормален тек | 1. Корисникот – турист се наоѓа на страницата каде се излистани сите планери (доколку ги има) 2. Корисникот - турист го одбира планерот во кој сака да направи промени и кликнува на копчето "Edit" 3. Системот го пренасочува корисникот на друга адреса каде на корисникот му го прикажува планерот со податоци за име, опис и линк кој води до формата за предложување локации 3.а Корисникот - турист менува само име и опис на планерот и кликнува на копчето "Save" 3.а.1 Системот ги зачувува промените и го пренасочува корисникот на на страницата каде се излистани сите планери 3.б Корисникот - турист ја одбира опцијата "Add location" 3.б.1 Системот го пренасочува корисникот на страница каде се наоѓа форма за внесување и селектирање податоци според кои ќе му се генерираат локации 3.б.2 Корисникот – турист внесува и селектира податоци (регион или град, придружба - дали ќе патува сам/со група/партнер/семејство, колку денови планира да престојува, што му е приоритетно да посети – природа, монументи, sightseeing, шопинг, музеи, цркви, рурален туризам, водопади, реки итн) 3.б.3 Корсиникот - турист кликнува на копчето “Create my planner” 3.б.4 Системот ги обработува податоците и врз основа на барањата генерира предлог локации и го пренасочува корисникот на адреса каде се излистани сите предложени локации 3.б.5 Корисникот - турист разгледува локации 3.б.5.а Корисникот – турист кликнува на локацијата за која сака да погледне детали 3.б.5.а.1 Системот го пренасочува корисникот- турист на страницата за преглед на детали за избраната локација и му прикажува детали (адреса, име, опис, слика) |
| Исклучоци | Да не е креиран ниту еден initial планер во кој ќе може да се внесат локации |
| Вклучува | / |
| Приоритет | / |
| Фреквенција на користење | Според потребите на корисникот |
| Бизнис правила | / |
| Специјални побарувања | / |
| Претпоставки | / |
| Забелешки | / |
Форма за ажурирање планер

- Корисникот - турист ажурира планер
На адреса http://localhost:8080/create/planner се наоѓаат сите креирани планери (таа листа од планери е поставена како атрибут во модел). Кај секој card од планери има копче "Edit" кое е линк кој го зема id-то на планерот и пренасочува на друга страница th:href="@{/create/planner/{id}(id=${plan.getId()})}". На оваа адреса /create/planner/{id} , се прави GetMapping на методот editShow, каде како аргументи се земени id-то на планерот и Model класата. Во овој метод во Create Planner Controller-от се креира инстанца од Planner моделот, се повикува plannerService со методот findById за да може да се земе соодветниот планер. Оваа инстанца се става како атрибут на моделот и се враќа edit-return.html. Во овој html се наоѓаат и двете полиња за име и опис како, копчето за зачувување на формата и линк за додавање нови локации кои ги гледа корисникот. Во полињата е прикажана земената вредност за име/опис од планерот со th:text="*{detailsAboutPlanner.get().getDescription()} и th:value="${detailsAboutPlanner.get().getName()}" . Корисникот може да направи промена во описот и името и/или да одбере да ја посети формата за генерирање предлог локации со кликнување на линкот "Add location". Доколку внесе нови податоци за име и опис или воопшто не ги промени, а кликне на копчето "Edit save", тогаш се прави POST request кој ја ажурира промената и се пренасочува корисникот "redirect:/create/planner". Доколку корисникот кликне на линкот "Add location", тогаш се пренасочува на адреса http://localhost:8080/create/locations каде се наоѓа формата за пополнување и селектирање податоци. Со клик на копчето "Create my planner" се прави GET request кој како параметри ги прима вредностите на полињата од формата (категории, придружба, број на денови и дестинација). Во методот allLocations() се прави проверка и дали е избран регион или град и преку plannerService се повикува соодветен метод за извлекување локации. Потоа, кориникот се пренасочува на адреса http://localhost:8080/create/trip/locations каде се излистани локациите и опција за преглед на детали. Корисникот може да погледне детали за локацијата, така што тогаш се повикува методот seeDetailsAboutLocation од Create Planner Controller-от, е кој е GET метод и во модел се става објект од Location id.
Attachments (3)
- createPlannerPrototype.png (5.3 KB ) - added by 4 years ago.
- planners.png (30.7 KB ) - added by 4 years ago.
- ediplanner.png (13.7 KB ) - added by 4 years ago.
Download all attachments as: .zip