| Version 23 (modified by , 4 years ago) ( diff ) |
|---|
Реализација на случаите на употреба
Корисници
Турист
| ID | 1 |
|---|---|
| Случај на употреба | Креира initial планер со име и опис |
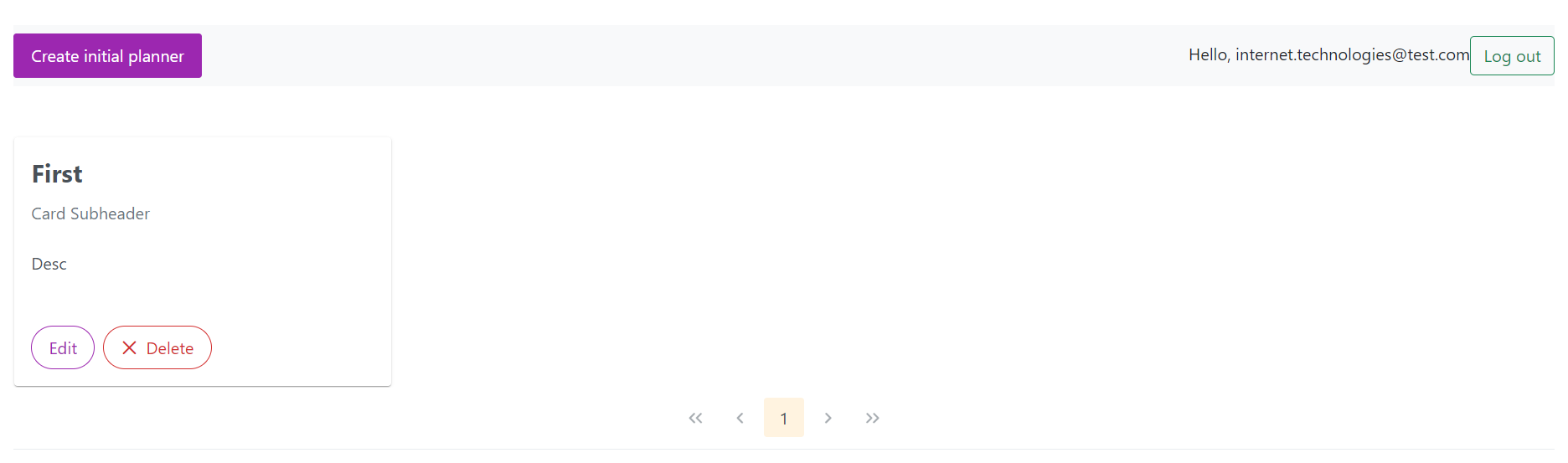
- Корисникот по најава е пренасочен на страницата за преглед и креирање на свои планери (http://localhost:4200/planners)
- При вчитување на страницата, се прикажува PlannerComponent компонентата. Во оваа компонента во ngOnInit() методот се прави subscribe на методот getAllPlanners() кој се повикува од planner service-от. Оваа метода getAllPlanners() се “претплатува” на Observable со колекција од планери (getAllPlanners(): Observable<Planner[]>) која се добива со испраќање на HTTP GET метод до backend REST контролерот со url="http://localhost:8080/api/planners/user". Дополнително при испраќање на повикот, покрај урл-то се испраќа и header во кој се наоѓа и токенот од најавениот корисник. Овој токен се чува и зема од sessionStorage. На овој начин како одговор од GET методот се враќаат сите планири на најавениот корисник.
httpHeaders: HttpHeaders = new HttpHeaders({ 'Authorization': + sessionStorage.getItem("token"), 'Accept': 'application/json', 'Content-Type': 'application/json'
});
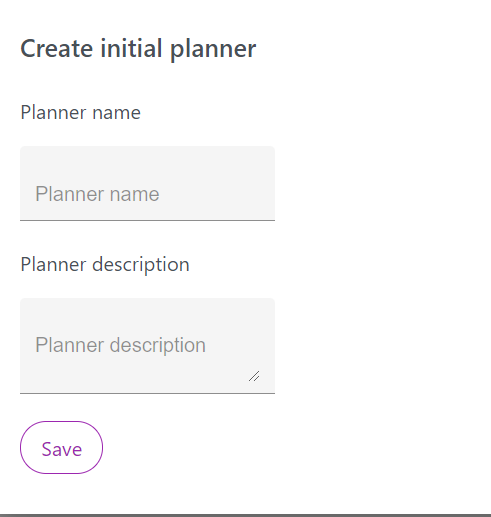
- По клик на копчето “Create initial planner” се отвора Dynamic Dialog каде се внесуваат име и опис на планерот.
- Овој Dynamic Dialog е готова компонента која е преземена од PrimeNG. На копчето “Create initial planner” кое е креирано во planner.component.html при клик се извршува метод show() чија имплементација е во planner.component.ts . За отворање на дијалогот се користат готовите класи DynamicDialogRef и DialogService, каде што овој DialogService ја отвора CreateInitialPlannerComponent компонентата. Во оваа компонента во ngOnInit() се креира нов објект од класата PlannerDto и при клик на копчето “Save” од CreateInitialPlannerComponent се извршува методот onFormSubmitPlanner(plannerDto) каде како параметар се испаќа plannerDto. Со помош на ова plannerDto се праќаат името и описот на планерот кои ги внел корисникот каде преку show() методот се прима plannerDto-то. Потоа како продолжение во методот show() , се прави subscribe на методот postInitialPlanner(plannerDto) кој се повикува од planner service-от. Оваа метода postInitialPlanner(plannerDto: PlannerDto) се “претплатува” на Observable со моделот Planner (postInitialPlanner(plannerDto: PlannerDto) : Observable<Planner>) кој се зачувува во база со испраќање на HTTP POST метод до backend REST контролерот со url = " http://localhost:8080/api/planner/new". Дополнително при испраќање на повикот, покрај урл-то се испраќа и header во кој се наоѓа и токенот од најавениот корисник. Овој токен се чува и зема од sessionStorage. На овој начин при POST request ќе се зачува нов планер со име и опис. Новокреираниот планер се прикажува на /planners патеката.
| ID | 2 |
|---|---|
| Случај на употреба | Разгледува и дефинира план за патување |
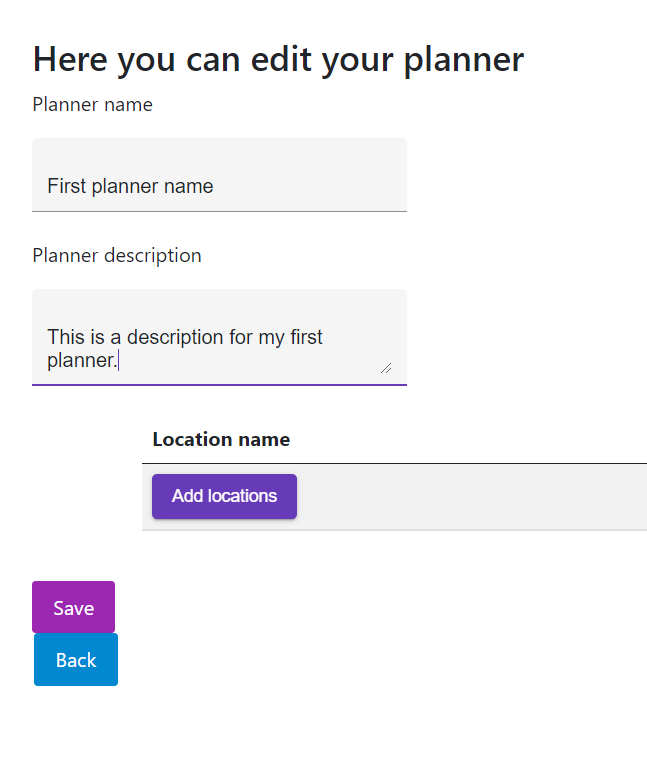
- Корисникот - турист ажурира планер (http://localhost:4200/edit/planner/id)
- GET: Од патеката /planners каде што се наоѓаат сите планери креирани од корисникот, корисникот одбира кој планер сака да го ажурира и кликнува на копчето “Edit”. При клик на “Edit” се повикува функцијата onClickEditPlannerGet(id: number) каде како аргумент се дава ид-то на планерот. Оваа метода прави subscribe на методата getPlannerById(id) која се повикува од планер сервисот. getPlannerById(id) се “претплатува” на Observable со модел Planner (getPlannerById(id: number): Observable<Planner>). Со испраќање на HTTP GET метод до backend REST контролерот со url = "http://localhost:8080/api/planner/" + id , се зема кликнатиот планер и корисникот се пренасочува на http://localhost:4200/edit/planner/id каде се наоѓа форма со веќе зачуваните податоци за име и опис на планер, листа локации (ако има локации додадено) , копче “Add locations”, како и копчиња "Save" и "Cancel".
- POST: Корисникот ажурира име, опис и/или листа локации и кликнува на копчето “Save”. При клик на “Save” се повикува функцијата updatePlanner(). Во оваа функција се прави subscribe на методот updatePlanner(this.id, this.form.value) кој се повикува од planner service-от. Оваа метода updatePlanner(this.id, this.form.value) се “претплатува” на Observable со модел Planner (updatePlanner(id: number, plannerDto: PlannerDto): Observable<Planner>) која се зачувува со испраќање на HTTP PUT метод до backend REST контролерот со url = "http://localhost:8080/api/edit/planner/id". Дополнително при испраќање на повикот, покрај урл-то се испраќа и header во кој се наоѓа и токенот од најавениот корисник. Овој токен се чува и зема од sessionStorage. Така ажурираните податоци преку updatePlanner() методот се праќаат до backend.
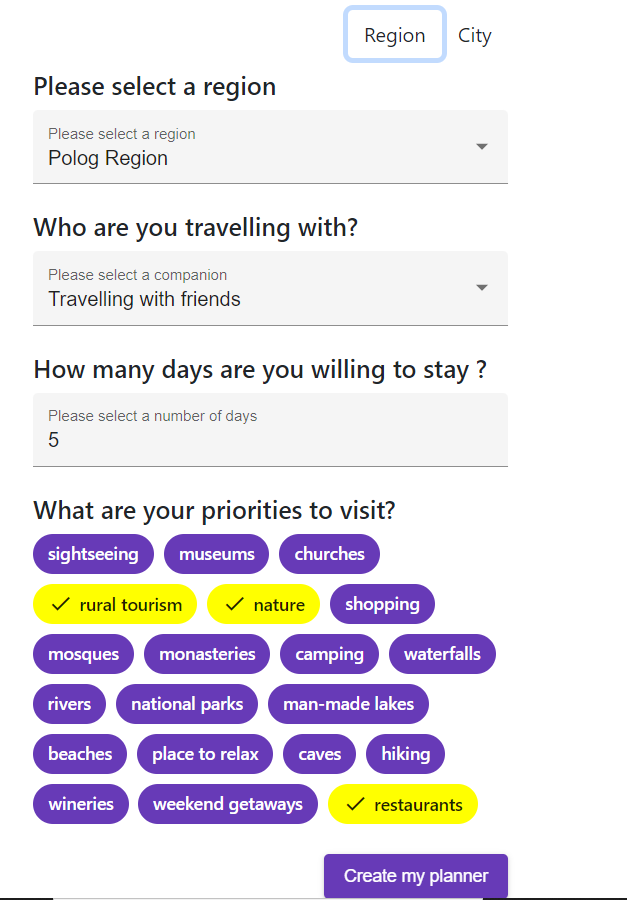
- Туристот пополнува податоци за да му се генерираат локации
- По клик на копчето “Add location” корисникот се пренасочува на адресата /form каде се наоѓа форма за пополнување и избирање податоци според кои ќе му се препорачаат локации. Корисникот одбира дали сака да разгледува локации по регион или по град, одбира со кого ќе оди, колку дена планира да престојува и селектира категории за тоа што би сакал да посети. По клик на копчето “Create my planner” методот createMyPlanner() од locations-form компонентата проверува дали корисникот избрал Регион или Град како опција и соодветно на изборот се прави subscribe на методот (this.cityId, this.companionId, this.lengthOfStay, this.categoryIds) или getLocationsFromRegion(this.regionId, this.companionId, this.lengthOfStay, this.categoryIds) соодветно. Овие методи се повикани од locationService-от, каде се “претплатуваат” на Observable со колекција од локации. Оваа листа од локации која се добива со испраќање на HTTP GET повик до backend REST контролерот. За генерирањето на локациите е напишан алгоритам во сервисниот слој на backend заедно со sql во repository слојот. Предлог-локациите по клик на “Create my planner” се листаат на адреса http://localhost:4200/locations.
- Туристот одбира да додаде локација во својот планер
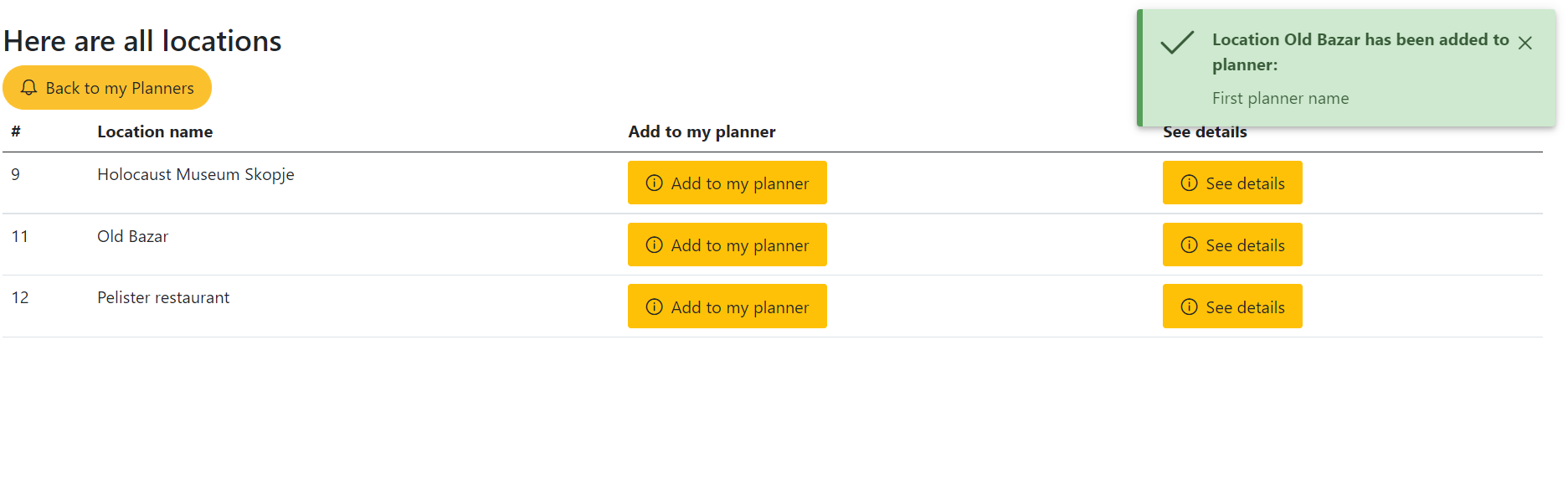
- Откако му се предложени локациите на адреса http://localhost:4200/locations, корисникот може да ја додаде посакуваната локација во некој свој, претходно креиран, планер. Со клик на копчето “Add to my planner” од редот на локацијата, се отвора Dynamic Dialog во кој од база ги листа сите креирани планери на корисникот. До секој планер во дијалогот има копче selectPlanner(planner) кое испраќа planner модел до location.component од каде се отвора и обработува целиот дијалог (слично/исто како и кај точката “Create initial planner”). Тука во location.component каде се отвора AddLocationToPlannerPanelComponent, се прават проверки: дали планерот во кој корисникот сака да ја стави локацијата, е празен. Ако е празен планерот, ќе се додаде локацијата со postLocationToPlanner() методот кој се повикува од locationService и се појавува порака за успешно додадена локација. Ако планерот не е празен, значи веќе има некои локации во него, тогаш се прави проверка дали id-то на избраната локација го има во getAllLocationIdsForPlanner(). Ако го има тоа id, тогаш се дава порака дека локацијата веќе ја има во планерот, ако го нема id-то во листата тогаш се додава локацијата во избраниот планер со postLocationToPlanner(). Сите овие методи кои се повикани од сервисниот слој се прават со subscribe, а во сервисот се користи Observable и url на backend api.
- Туристот гледа детали за локација
- Откако му се предложени локациите на адреса http://localhost:4200/locations, корисникот може да одбере да гледа детали за локација, со клик на копчето “See details”. Се извршува методот onClickSeeDetails() каде се зема id-то на локацијата и корисникот се пренасочува на адреса http://localhost:4200/location?id каде како параметар се праќа location id. На страницата за детали е прикажана LocationDetails компоментата.
- Туристот брише планер
- На страницата каде се наоѓаат сите планери, покрај можноста за ажурирање на планер, може да се избрише планерот. Тоа се прави со клик на копчето “Delete”, каде се извршува методот onDeletePlanner(). Во него се прави subscribe на методот deletePlannerById() чија имплементација е во PlannerService.
Attachments (5)
- Screen8.png (18.4 KB ) - added by 4 years ago.
- Screen5.png (26.8 KB ) - added by 4 years ago.
- Screen6.png (31.3 KB ) - added by 4 years ago.
- Screen9.png (72.4 KB ) - added by 4 years ago.
- Screen13.png (58.9 KB ) - added by 4 years ago.
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.