| Version 11 (modified by , 15 months ago) ( diff ) |
|---|
Имплементација на случаи на употреба
Регистриран корисник - Работобарател (Job Seeker)
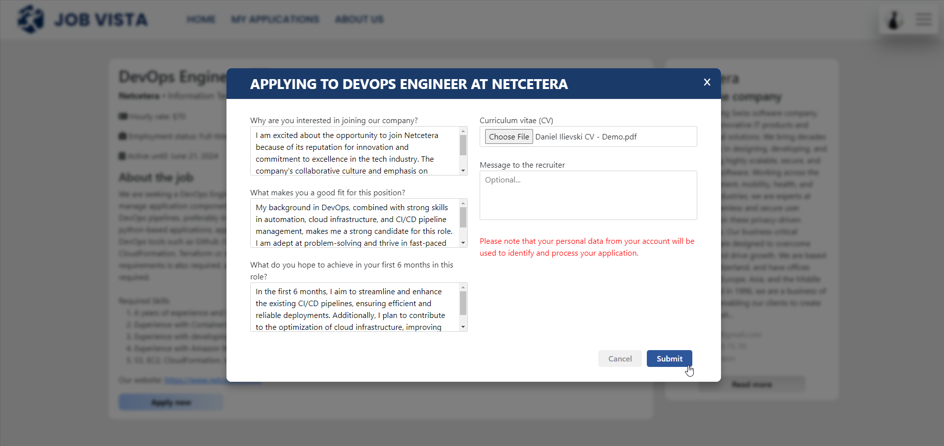
ИД 3 - Аплицирање на оглас за работа
За аплицирање на оглас за работа, корисникот тоа го прави со притискање на копчето „Submit“.
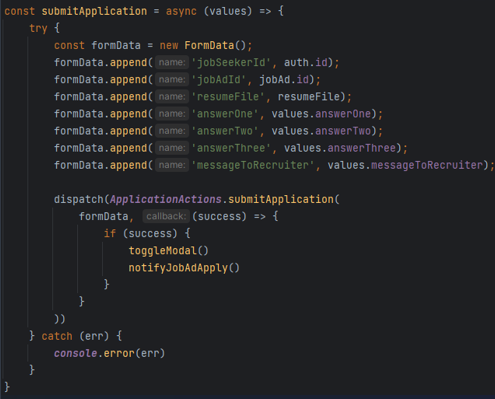
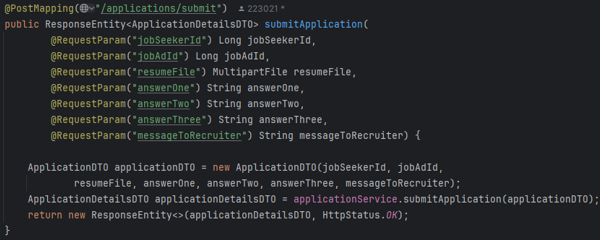
При клик на копчето, се повикува функција која испраќа POST request до backend апликацијата, во кој се сместени одговорите на прашањата од апликацијата, CV фајлот, id од самиот корисник, како и id од самиот оглас.
Дополнително во headers делот се поставува дека Content-Тype е од тип multipart/form-data кој се користи за испраќање фајлови.
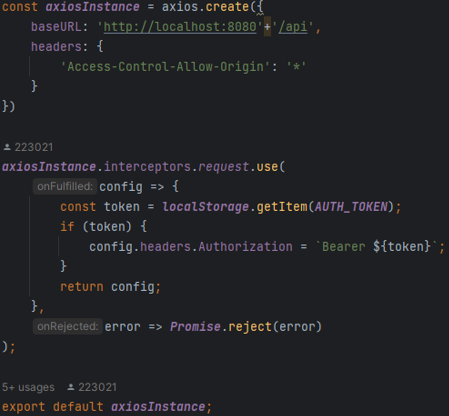
За секој request e исконфигурирано во headers делот да се испраќа и самиот Json Web Token кој служи за автентикација на корисникот.
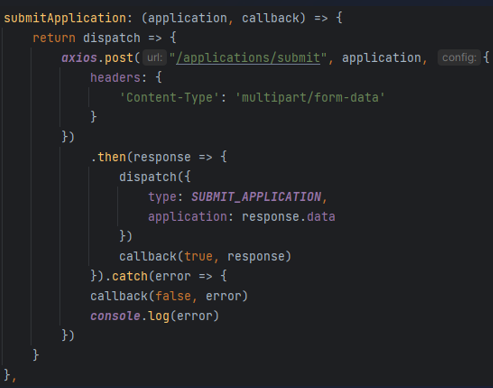
Во backend апликацијата, request-от е пресретнат од контролер со соодветен endpoint, кој што ги проследува податоците до сервис каде што се наоѓа целата логика.
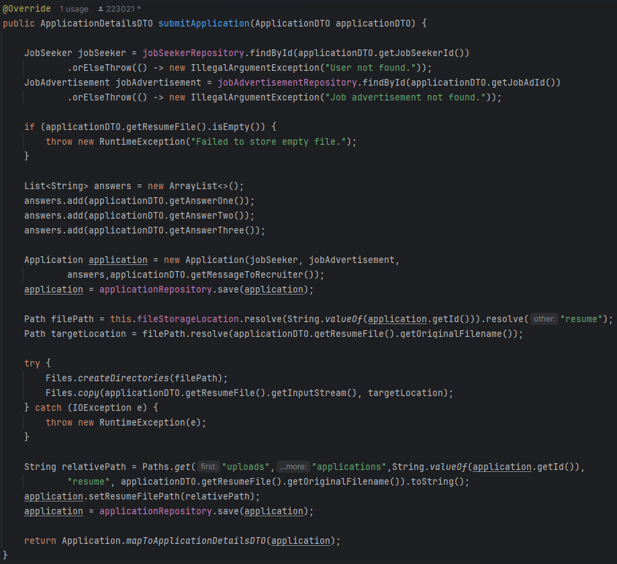
Методот кој што се повикува од сервисот ги наоѓа корисникот и огласот според испратените идентификатори. Потоа креира објект со податоците од апликацијата, пронајдениот корисник и пронајдениот оглас и преку repository-то го зачувува во датабазата. Со ова, на апликацијата и се доделува уникатно id кое се користи за дефинирање на патеката каде што ќе биде зачуван самиот CV фајл. По нејзино дефинирање, фајлот се зачувува на соодветната патека, а во самиот објект на апликацијата се зачувува релативната патека од овој фајл. Оваа функција назад го враќа објекот измапиран во друга класа, кој што се проследува до контролерот а потоа назад до frontend апликацијата каде директно се зачувува во state-от за испратени апликации од самиот корисник.
Регистриран корисник - Работодавец (Recruiter)
ИД 5 - Менаџирање со огласи за работа
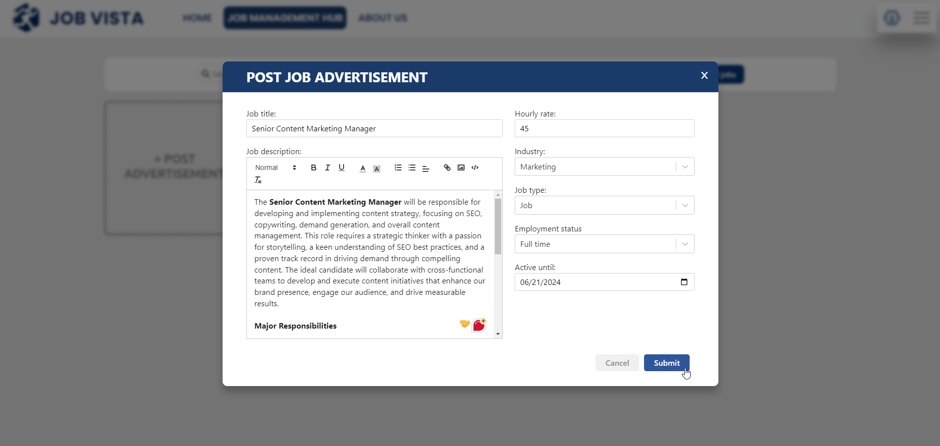
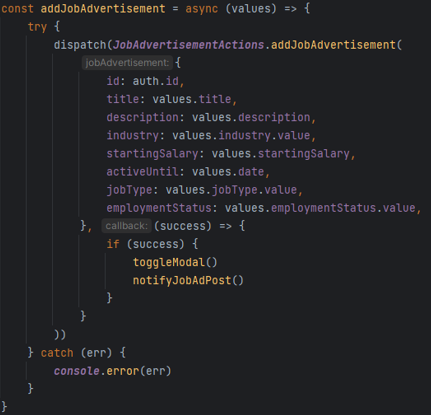
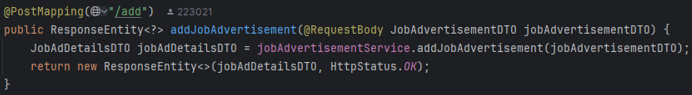
За додавање на нов оглас, корисникот тоа го прави со притискање на копчето „Submit“, при што се повикува функција која испраќа POST request до backend апликацијата, во кој се сместени деталите за огласот како и id од самиот корисник.
За секој request e исконфигурирано во headers делот да се испраќа и самиот Json Web Token кој служи за автентикација на корисникот.
Во backend апликацијата, request-от е пресретнат од контролер со соодветен endpoint, кој што ги проследува податоците до сервис каде што се наоѓа целата логика.
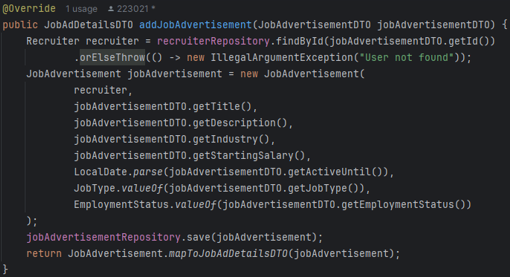
Методот кој што се повикува од сервисот го наоѓа корисникот со соодветното id, креира објект со деталите и пронајдениот корисник и преку repository-то го зачувува во датабазата, а назад го враќа објекот измапиран во друга класа, кој што се проследува до контролерот а потоа назад до frontend апликацијата каде директно се зачувува во state-от за огласи
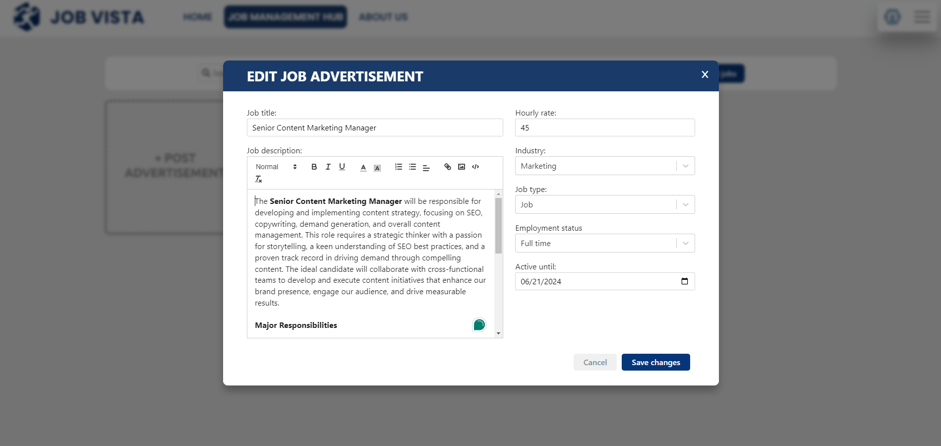
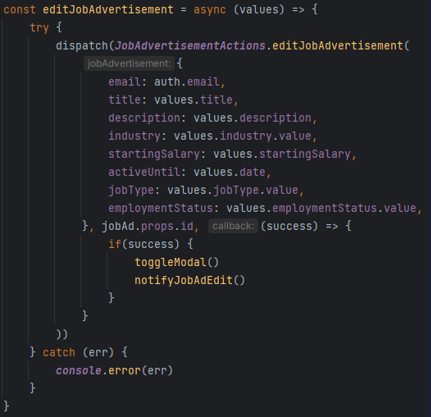
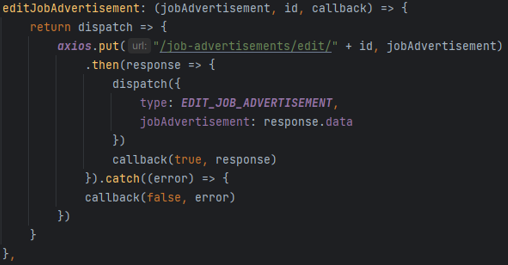
Слична е и процедурата за ажурирање на оглас каде при клик на копчето „Save changes“ се повикува функција која испраќа PUT request до backend апликацијата, кој за разлика од претходниот request, дополнително се испраќа и id-то од самиот оглас директно сместено во URL-то.
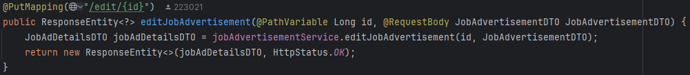
Контролерот со соодветниот endpoint го пресретнува request-от и ја предава работата на сервисот.
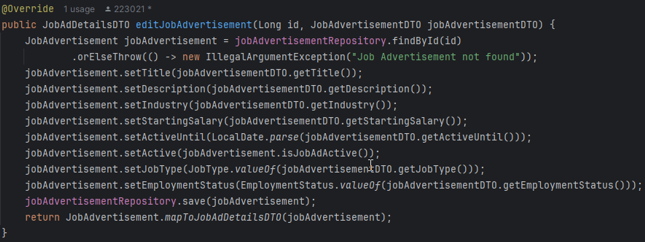
Во сервисот се повикува соодветна функција каде прво се наоѓа огласот преку id-то, преку set функции се изменуваат податоците и преку repository-то се зачувува огласот променет во датабазата. Дополнително назад кон контролерот се испраќа објекот измапиран во друга класа, а потоа назад до front-end апликацијата каде повторно се зачувува во state-от за огласи.
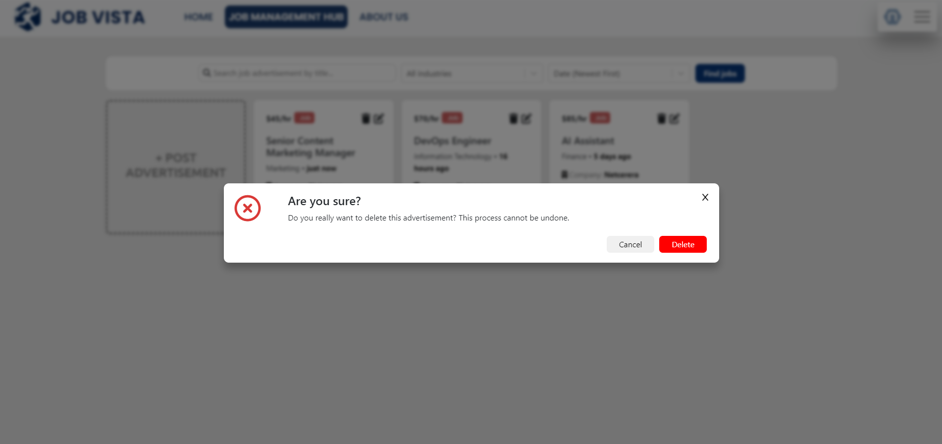
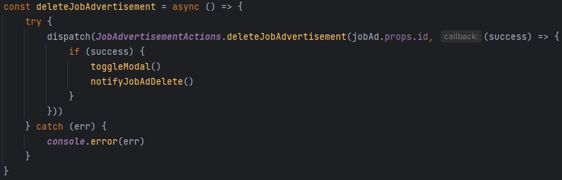
Процедурата за бришење на оглас не е ништо поразлична од претходните две, освен тоа што се испраќа DELETE request, каде id-то на огласот кој сакаме да го избришеме е сместен директно во URL-то.
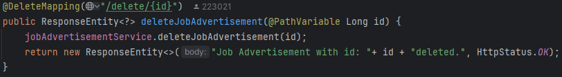
Контролерот со соодветниот endpoint го пресретнува request-от и ја предава работата на сервисот.
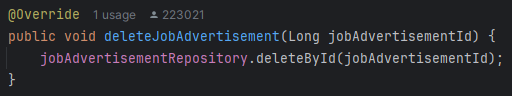
Во сервисот се повикува функција каде преку repository-то дирекно го бришеме огласот со соодветното id од датабазата.
Attachments (22)
- ID_5.1_impl_resized.png (78.0 KB ) - added by 15 months ago.
- ID_5.2_impl_resized.png (59.5 KB ) - added by 15 months ago.
- ID_5.3_impl_resized.png (49.1 KB ) - added by 15 months ago.
- ID_5.4_impl_resized.png (110.4 KB ) - added by 15 months ago.
- ID_5.5_impl_resized.png (55.2 KB ) - added by 15 months ago.
- ID_5.6_impl_resized.png (141.7 KB ) - added by 15 months ago.
- ID_5.7_impl_resized.png (42.9 KB ) - added by 15 months ago.
- ID_5.8_impl_resized.png (80.3 KB ) - added by 15 months ago.
- ID_5.9_impl_resized.png (29.9 KB ) - added by 15 months ago.
- ID_5.10_impl_resized.png (43.6 KB ) - added by 15 months ago.
- ID_5.11_impl_resized.png (33.3 KB ) - added by 15 months ago.
- ID_5.1_resized.png (69.5 KB ) - added by 15 months ago.
- ID_5.2_resized.png (69.1 KB ) - added by 15 months ago.
- ID_5.3_resized.png (57.1 KB ) - added by 15 months ago.
- axios_config_resize.png (74.7 KB ) - added by 15 months ago.
- ID_5.12_impl.png (13.3 KB ) - added by 15 months ago.
- ID_5.2_impl.png (60.6 KB ) - added by 15 months ago.
- ID_3.1_resize.png (94.8 KB ) - added by 15 months ago.
- ID_3.2_impl_resized.png (66.0 KB ) - added by 15 months ago.
- ID_3.3_impl_resized.png (104.3 KB ) - added by 15 months ago.
- ID_3.4_impl_resized.png (199.2 KB ) - added by 15 months ago.
- ID_3_resized.png (157.6 KB ) - added by 15 months ago.
Download all attachments as: .zip