| Version 17 (modified by , 8 years ago) ( diff ) |
|---|
Review of WebGazer.js
On the original website of this project there are three life demos that you can try. I will try and explain my observations for the three of them below.
Ex.1 WebGazer.js on an Empty Webpage with calibration
Steps in this simple example:
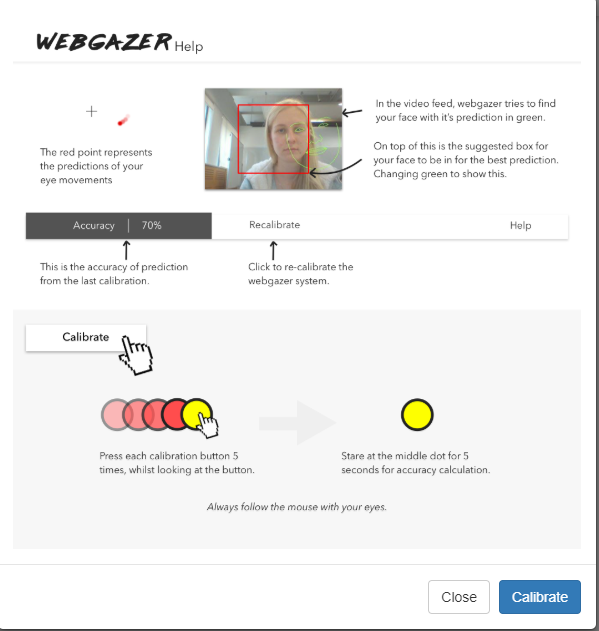
Step 1. Reading the instructions before calibrating the system
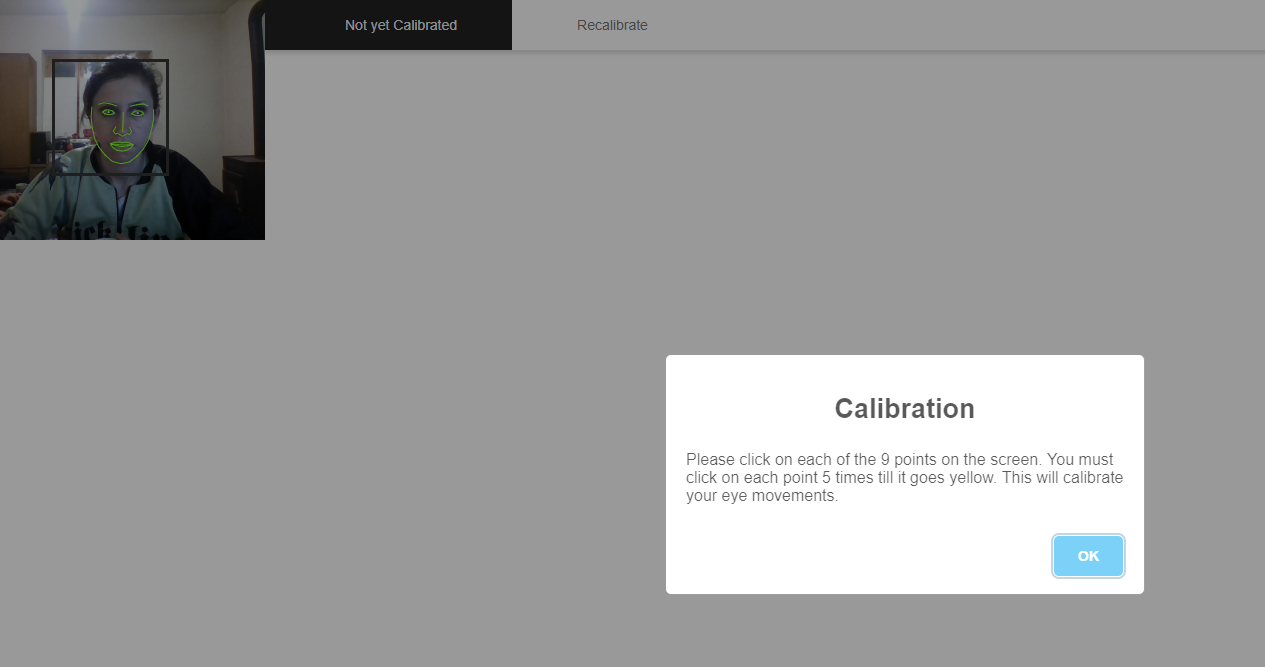
Step 2. Turning on the webcam as it recognizes my face before calibrating
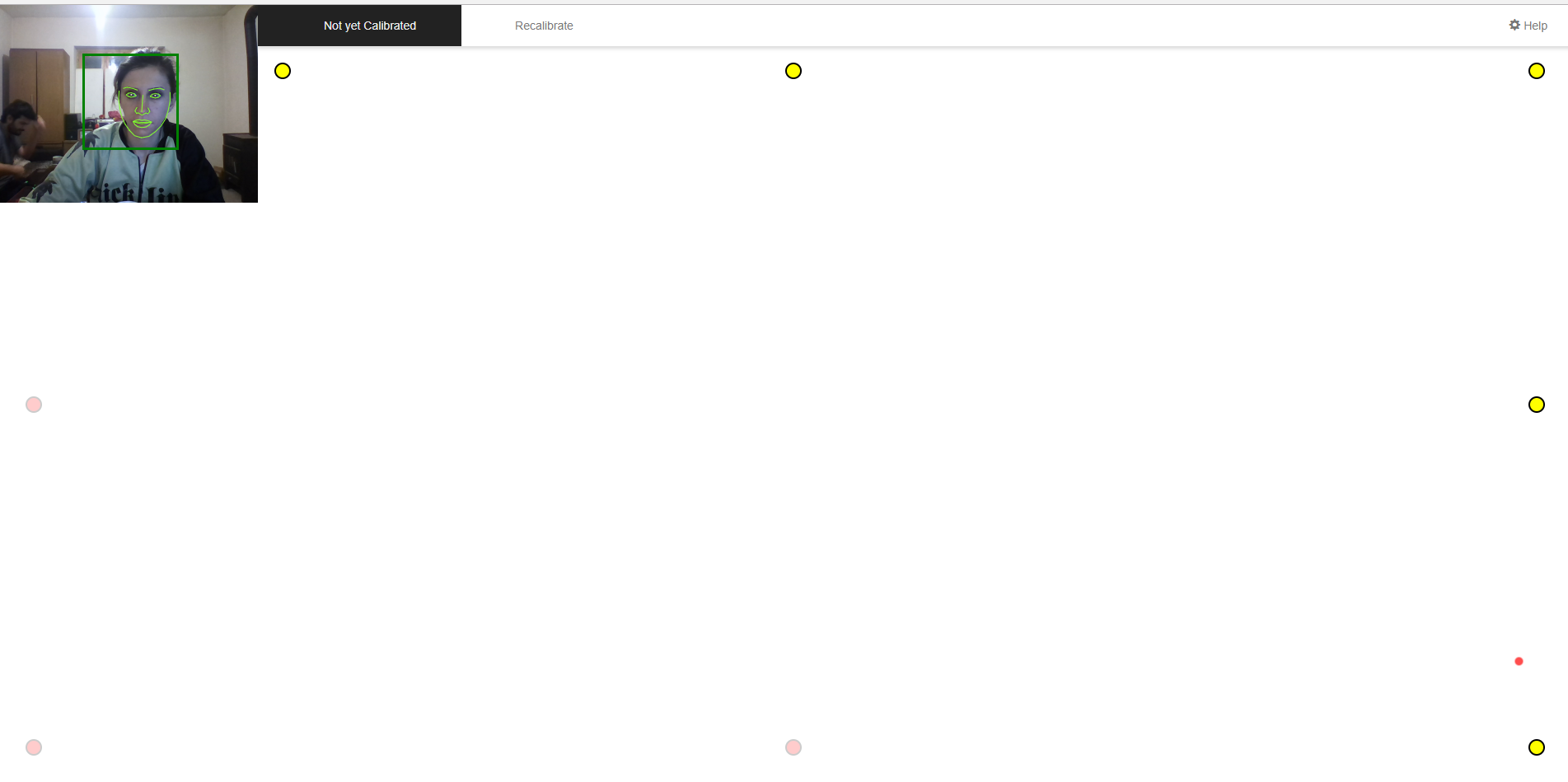
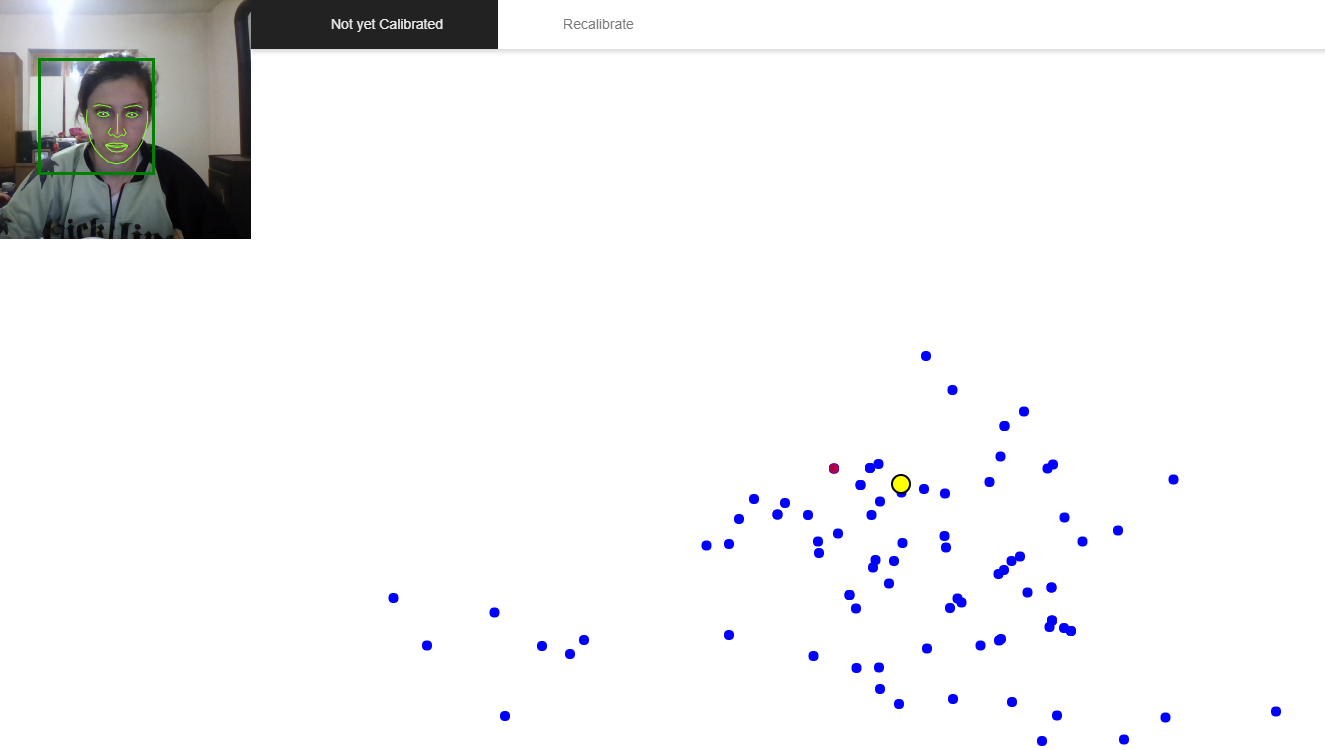
Step 3.Calibrating the system by clicking on the nine red points five times each while looking at them
Step 4. Calculating the accuracy of the predictions
Step 5. Results of the accuracy of the predictions
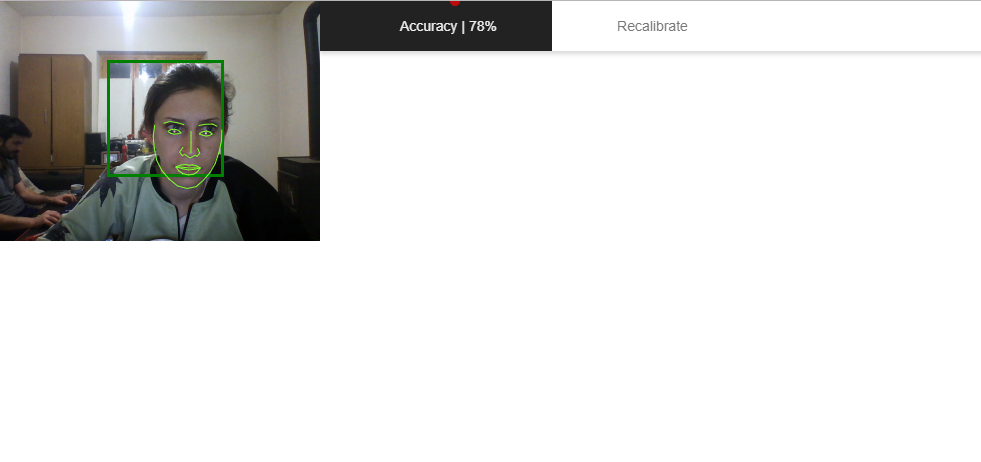
Step 6. After the calibration is done we can control the cursor with our eyes. As you can see from the picture I am looking at the top of the screen, where the cursor is and the mask on the face shows
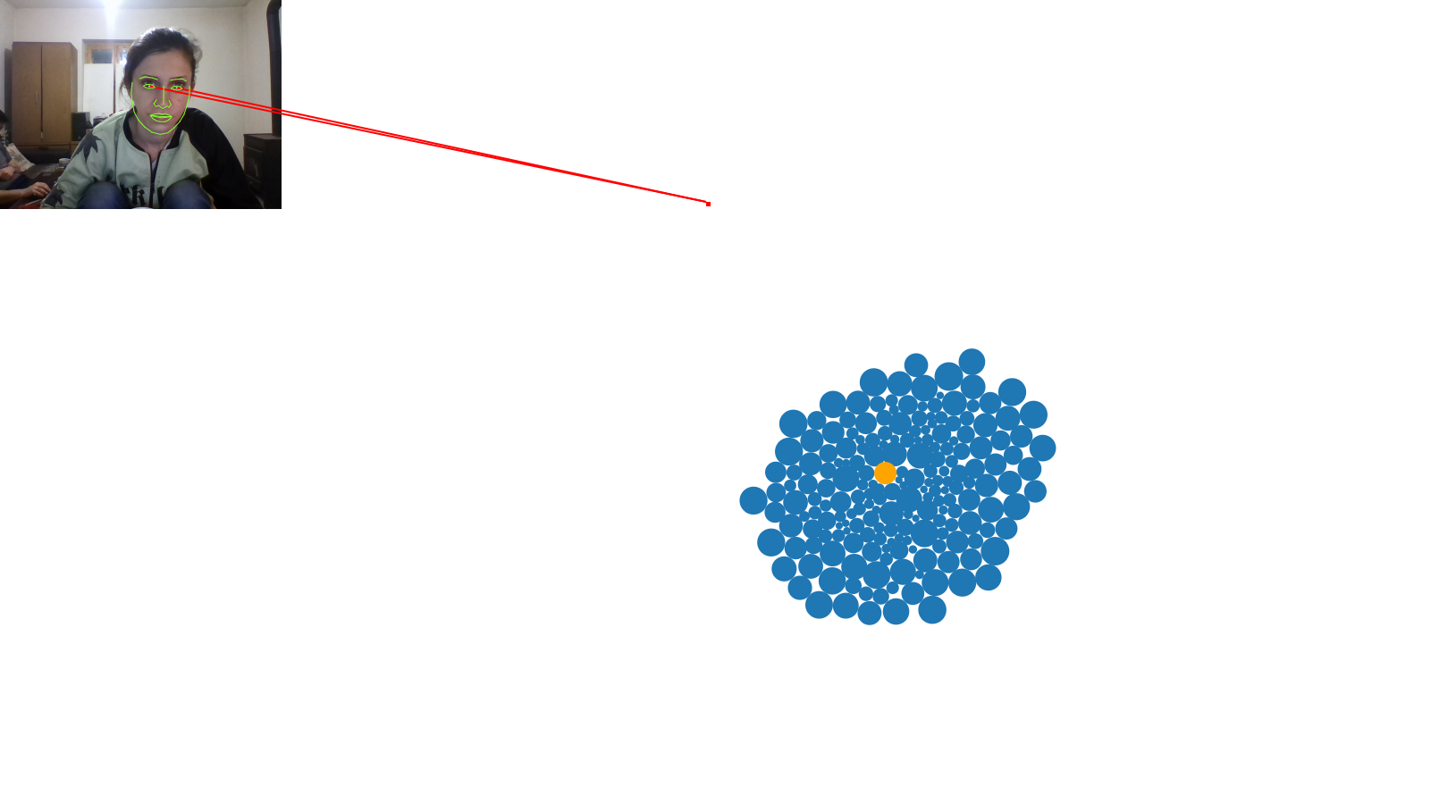
Ex.2 Ball Collision Game
Ball Collision is a game where you collide the balls with moving the orange ball through the screen with your eye-gaze. It is a pretty simple game. First I did calibration, which consists from clicking with the cursor a couple of times on the screen. That way the system calibrates as you watch where you click. This can be seen on the following picture:
Attachments (13)
- wg1.png (93.9 KB ) - added by 8 years ago.
- wg2.png (99.9 KB ) - added by 8 years ago.
- wg5.png (105.7 KB ) - added by 8 years ago.
- wg6.png (7.9 KB ) - added by 8 years ago.
- wg7.png (135.2 KB ) - added by 8 years ago.
- wg4.png (145.7 KB ) - added by 8 years ago.
- w1.png (179.9 KB ) - added by 8 years ago.
- w2.png (201.5 KB ) - added by 8 years ago.
- w3.png (178.6 KB ) - added by 8 years ago.
- w5.png (14.4 KB ) - added by 8 years ago.
- w6.png (7.4 KB ) - added by 8 years ago.
- w7.png (242.2 KB ) - added by 8 years ago.
- w4.png (110.5 KB ) - added by 8 years ago.
Download all attachments as: .zip