| Version 3 (modified by , 21 months ago) ( diff ) |
|---|
Имплементација на кориснички сценарија
Општи информации
Нашата апликација, како што е наведено и во претходните фази, се темели на клиент-сервер архитектура. Во овој случај клиентската страна е „претставена“ преку React апликација, додека пак серверската страна е Spring Boot апликација. Во основа на оваа архитектура е комуникација меѓу клиентот и серверот преку HTTP барања. За визуелизација и давање можност за интеракција на крајниот корисник, кој управува директно со апликацијата на клиентска страна, беше потребно да воспоставуваме конекција и соодветно да ги обработуваме простите податоци кои пристигнуваат од серверската страна. Ова го постигнавме преку Axios HTTP клиентот кој е инсталиран на клиенстката апликација и неговата инстанца во продолжение е онаа преку која ги испраќаме сите барања до серверот.
На овој начин обезбедуваме при секое барање основниот URL да биде основниот URL на серверската апликација, додека пак со поставување на параметарот withCredentials овозможуваме препраќање на колачињата и XMLHttpRequest, што овозможува прибавување на нови податоци без целосно одновно вчитување на страницата.
Custom React Hook-и
За поедноставно справување со HTTP GET и POST барањата, кои како што претходно споменавме се главната врска меѓу клиентската и серверската страна и практично не е можно да постои компонента каде не се употребуваат, креиравме наши React Hook-и кои се реискористливи и можат да се употребуваат во различни сценарија со едноставна промена на URL-то
useGet
Како што и самото име кажува, овој Hook го користиме за GET барања кон серверската страна. При инстанцирање се наведува URL кон кое се праќаат барањата. За чување на податоците кои се добиваат како одговор се користи концептот на useState од React што овозможува ререндерирање на сите компоненти при промена на состојбата на објектот. На сличен начин се постапува и со знаменцето за вчитување на податоци, кое при испраќање на барањето се поставува на true, додека пак кога ќе заврши обработката се враќа на false. Истото служи како guard clause за компонентите кои ги користат податоците кои се чекаат од GET барањето, како би се избегнале исклучоци во случај кога рендерирањето на компонентата ќе заврши пред податоците да бидат вчитани. Асинхроната функција која ги прибавува податоците од серверот е ставена во useEffect callback, што овозможува нејзино реизвршување при промена на некој од елементите во низата зависности. Овој концепт го искористивме за да овозможиме на едноставен начин ререднерирање на компонентите во кои додаваме нови записи, преку вметнување на дополнителна вредност/состојба changed во низата зависноти која пак, при праќање на барање кое очекуваме да предизвика промена на податоците достапни на страницата, се менува и со тоа автоматски се испраќа ново GET барање и промените се одразуваат на компонените кои се зависни од нив. GET барањето испратено преку Axios HTTP клиентот враќа Promise со кој соодветно се справуваме на горенаведениот начин:
- во then сегментот состојбата на data се поставува на податоците кои се вратени од серверот (ова значи дека барањето поминало со статус 200);
- catch сегментот се извршува кога одговорот на барањето е со статус 4ХХ, односно грешка, па во овој случај корисникот се пренасочува до страница со грешка
- finally сегментот се извршува во секој случај, односно означува дека комуникацијата е завршена, вратен е одговор од серверот, па тука се поставува знаменцето isLoading назад на false
usePost
Овој Hook го користиме за POST барања кон серверската страна. Од него постојат неколку модифицирани верзии во зависоност од тоа дали парамтерите се испраќаат во телото на барањето, како URL параметри или како променливи во патеката, но во основа се работи за иста имплементација. За разлика од useGet, тука, URL-то се испраќа како аргумент на функцијата, заедно со податоците кои треба да се испратат како параметри и состојбата на зависната променлива за која зборувавме во претходната компонент. Откако ќе се испрати POST, se враќа Promise со кој соодветно се справуваме на горенаведениот начин, со единствна разлика што во then сегментот, кога статусот означува успех, ја менуваме состојбата на зависната променлива за да се ререндерираат зависните компоненти.
useFormData
Во секој формулар каде што имаме кориснички влез потребно е да се справиме со него и да го проследиме до серверот во утврдената форма. Ова може да се постигне на стариот добар начин, со користење на концептот useState од React и посебна состојба за секое од input полињата. За да го поедноставиме ова, успешно имплементиравме општа функција за справување со корисничкиот влез која работи на следниот начин. Наместо посебни состојби за секое поле, чуваме состојба на еден објект, каде клучот е соодветно name атрибутот на полето, а вредноста е неговиот value. За процесирање на текстуалните полиња, при промена на вредноста одговорна е функцијата onFormChange, каде се менува состојбата на записот од објектот кој е засегнат според name атрибутот. Оваа функција се извршува на секој onChange настан испален од било која input компонента. onCheckBoxChange е ништо повеќе од специјална имплементација на onFormChange функцијата за checkbox input. Како и во претходно наведените Hook-и, и тука, референци до функциите и состојбите кои треба да бидат пристапени од другите компоненти се враќаат од функцијата.
Имплементација
Се најавува на системот
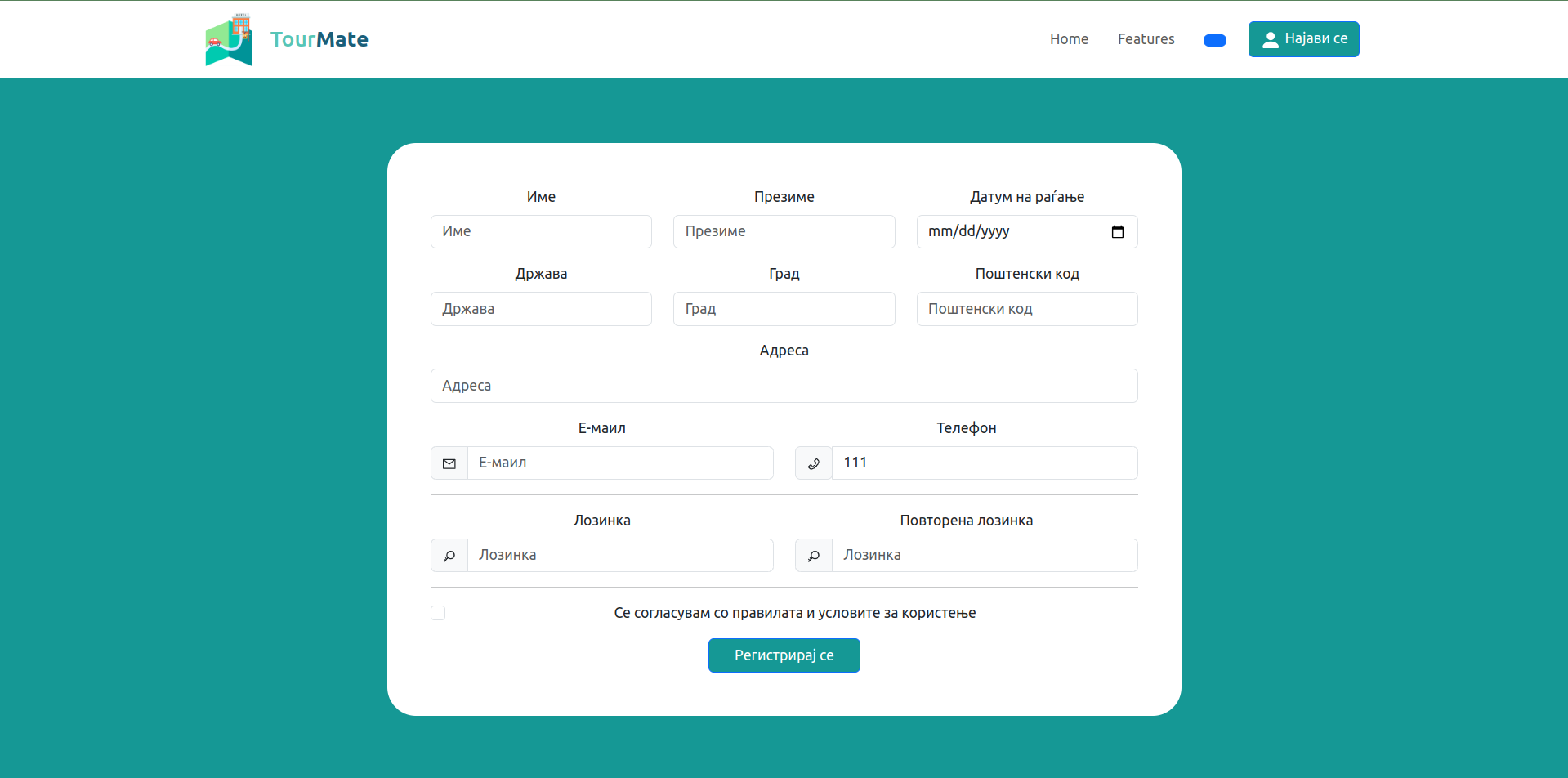
Се регистрира на системот
Корисник со основни привилегии
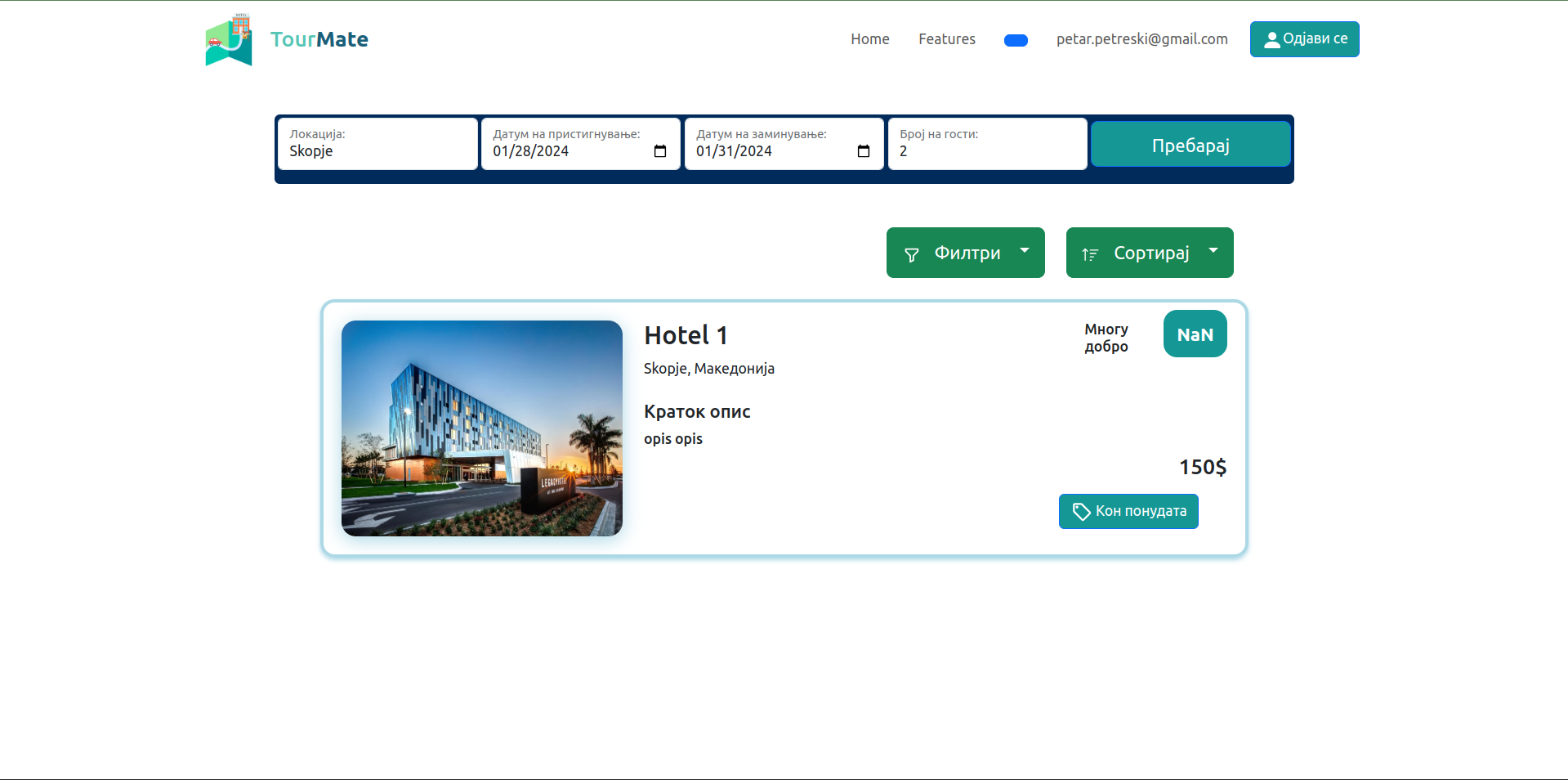
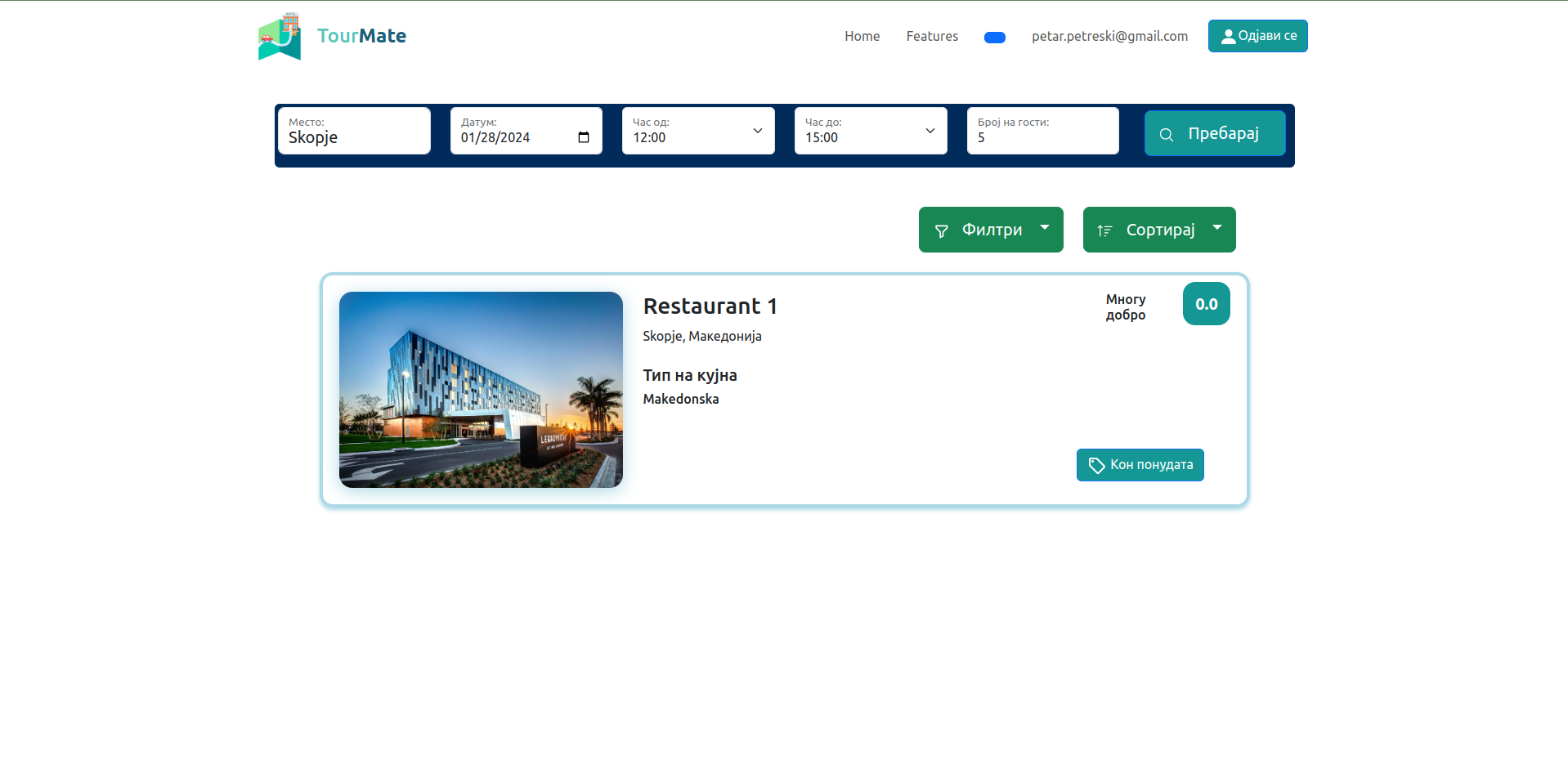
Корисникот има опција да листа сместувања, ресторани или превоз. Со внесување на критериуми се добива листа од истите кои одговараат на критериумите. После листањето корисникот има опција сортира по цена и име во растечки или опаѓачки редослед
Листа сместувања
Листа ресторани
Листа превоз
Најавен давател на услуги
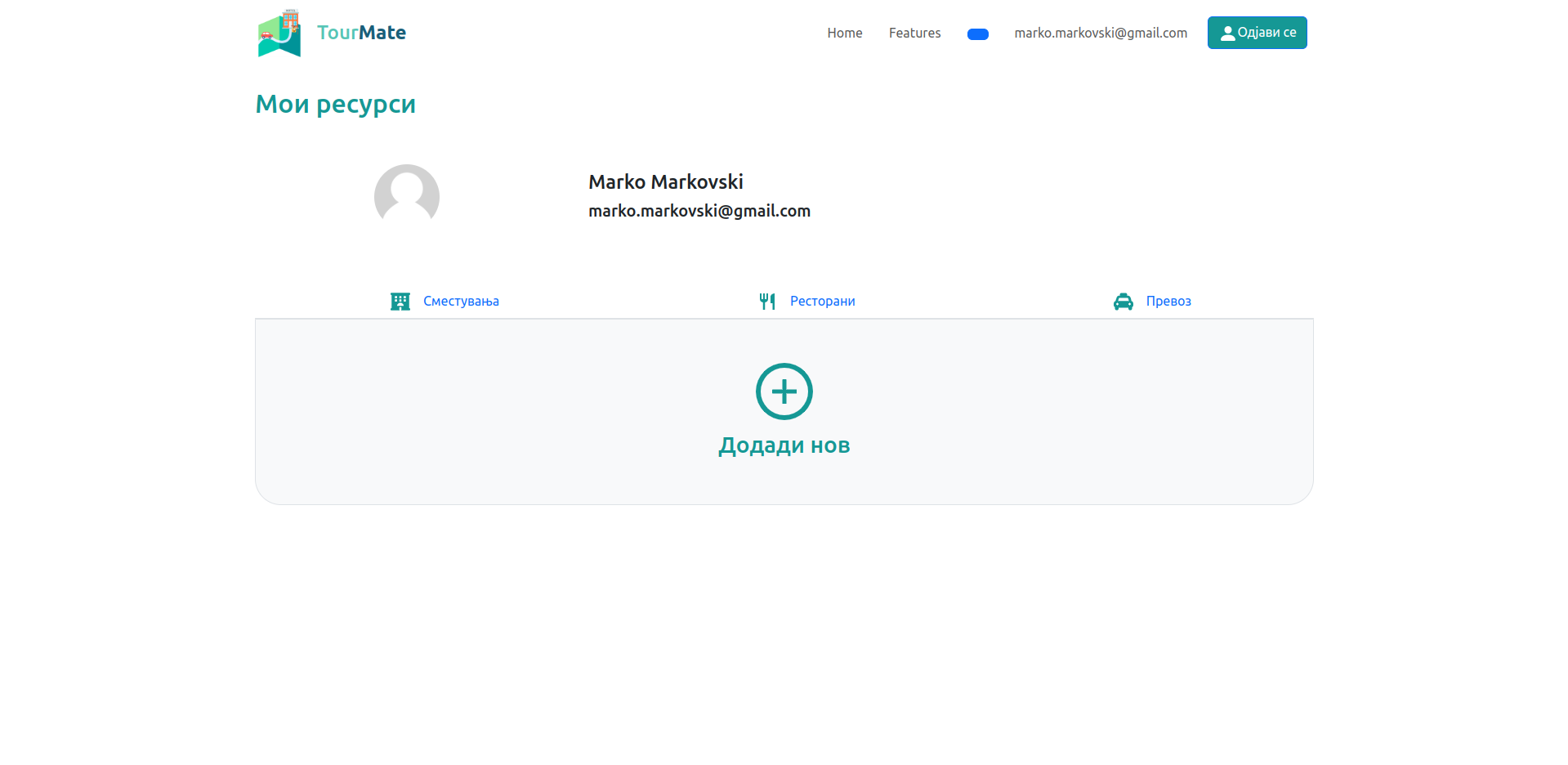
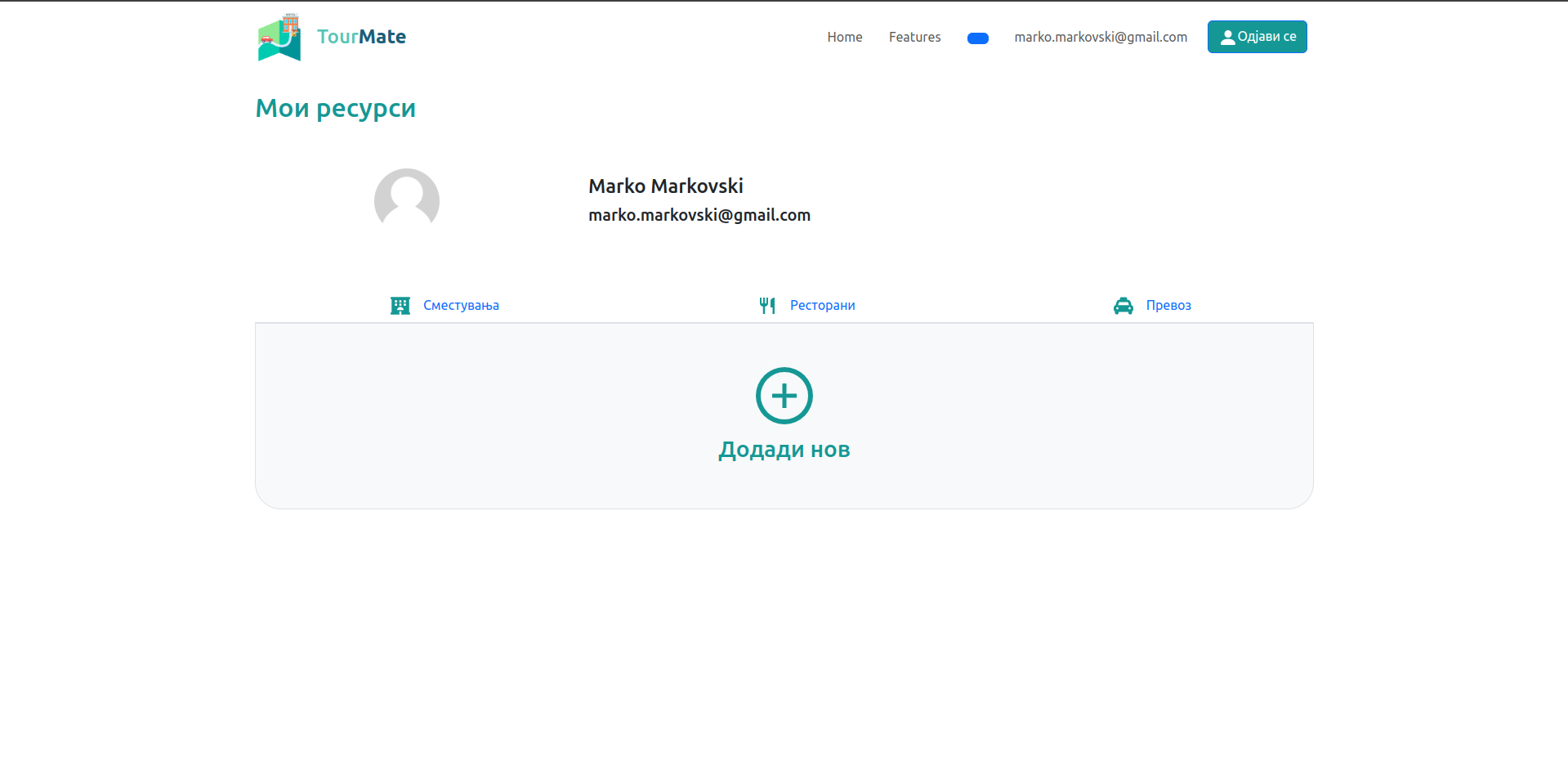
Најпрвин корисникот мора да регистрира бизнис. Откога ќе биде одобрен од страна на администраторот тогаш корисникот има опција за додавање на хотел, ресторан и транспорт
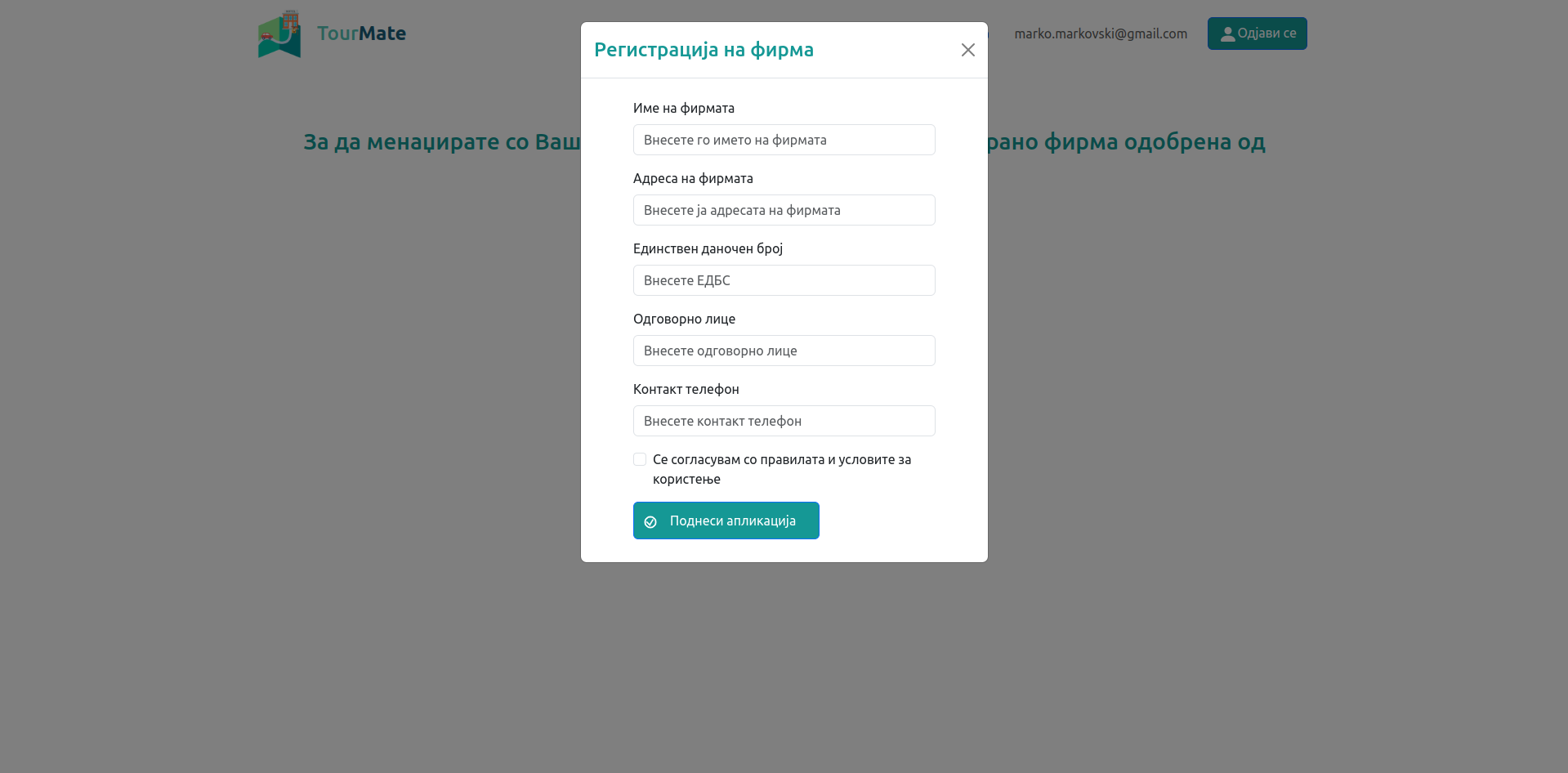
Регистра бизнис
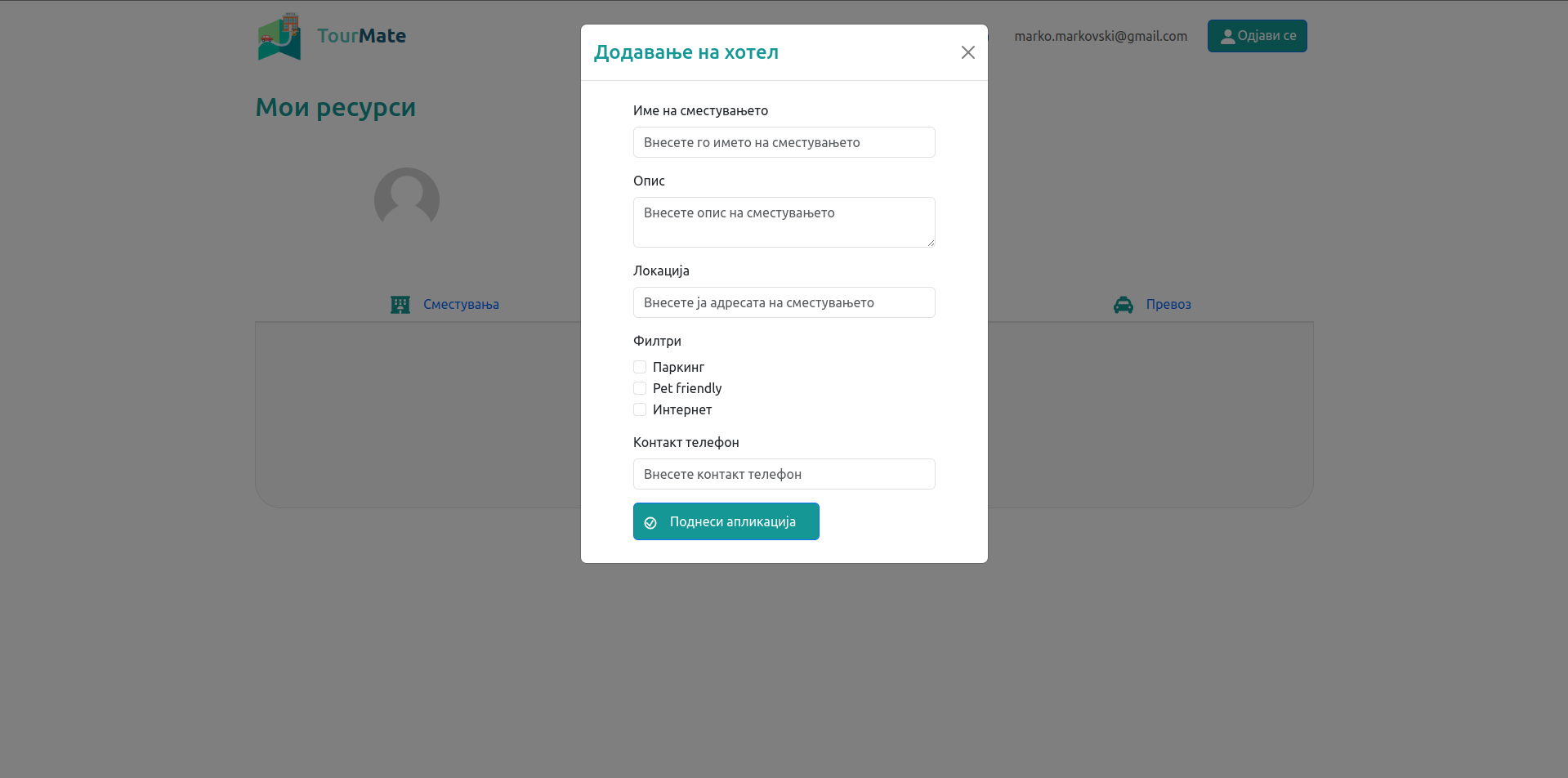
Додава хотел
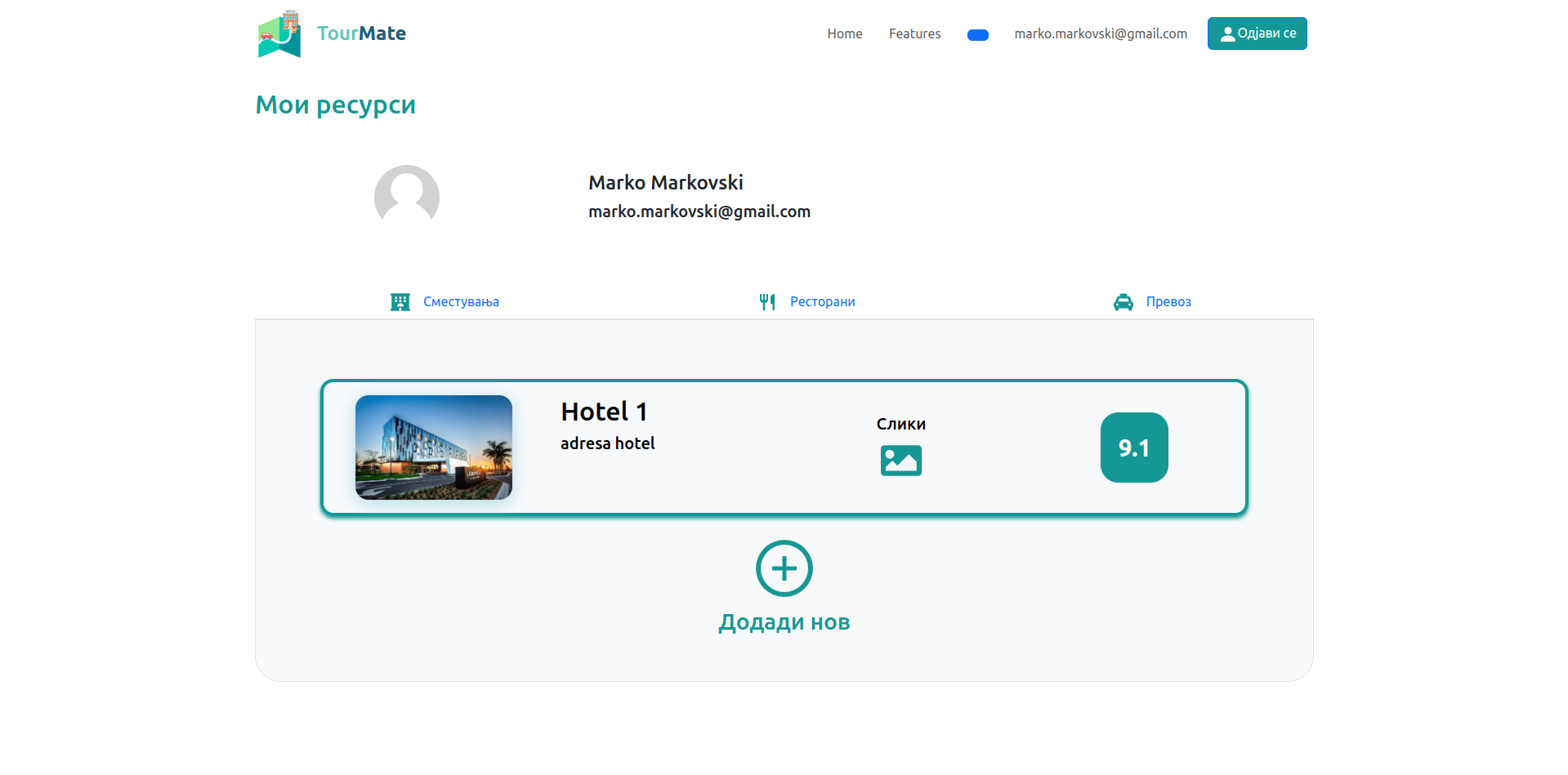
При додавање на хотел, има форма во која може да се внесат детали за хотелот. За тој хотел може да се додаваат слики што би се листале при разгледување на истиот од страна на корисник
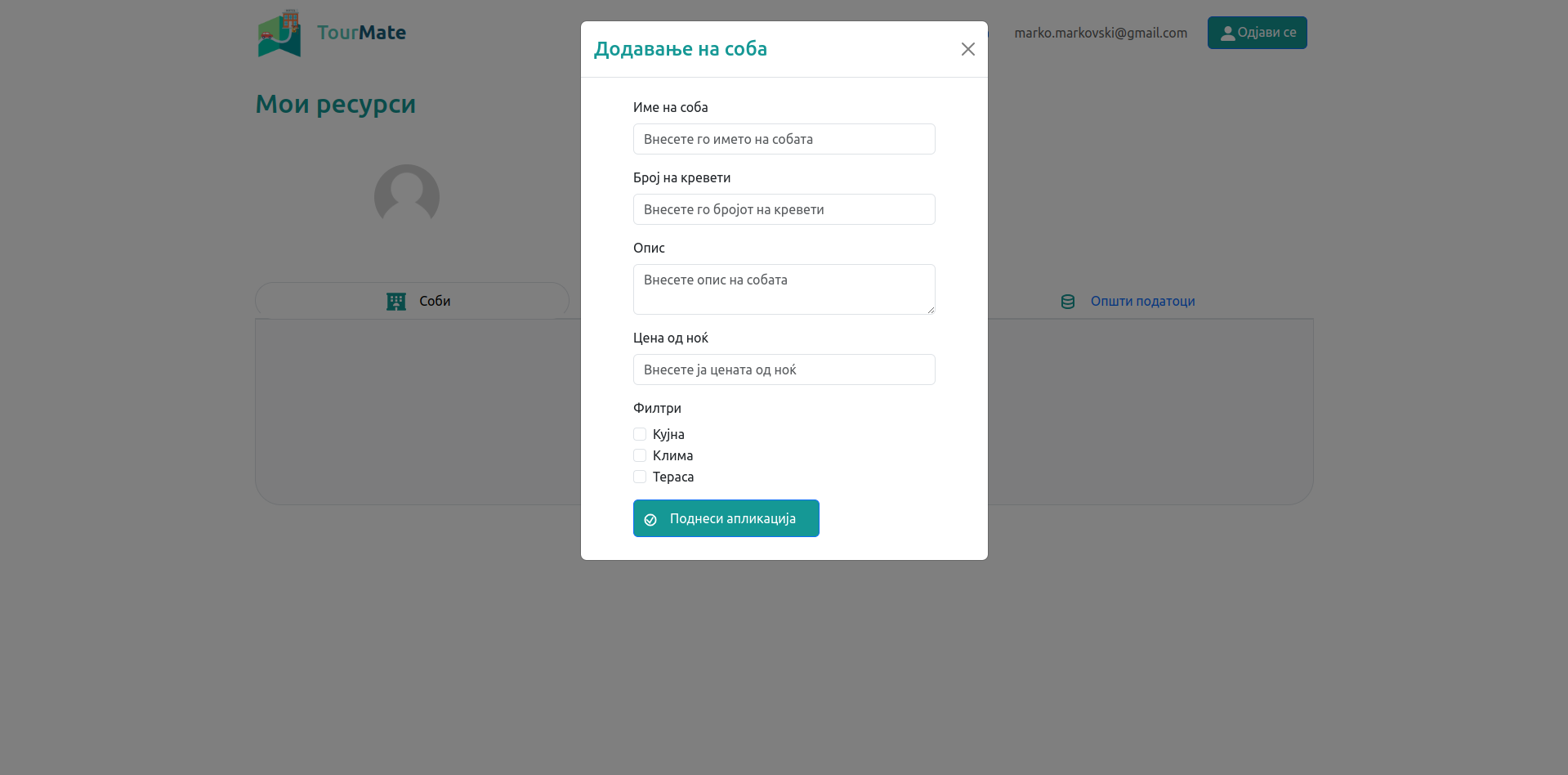
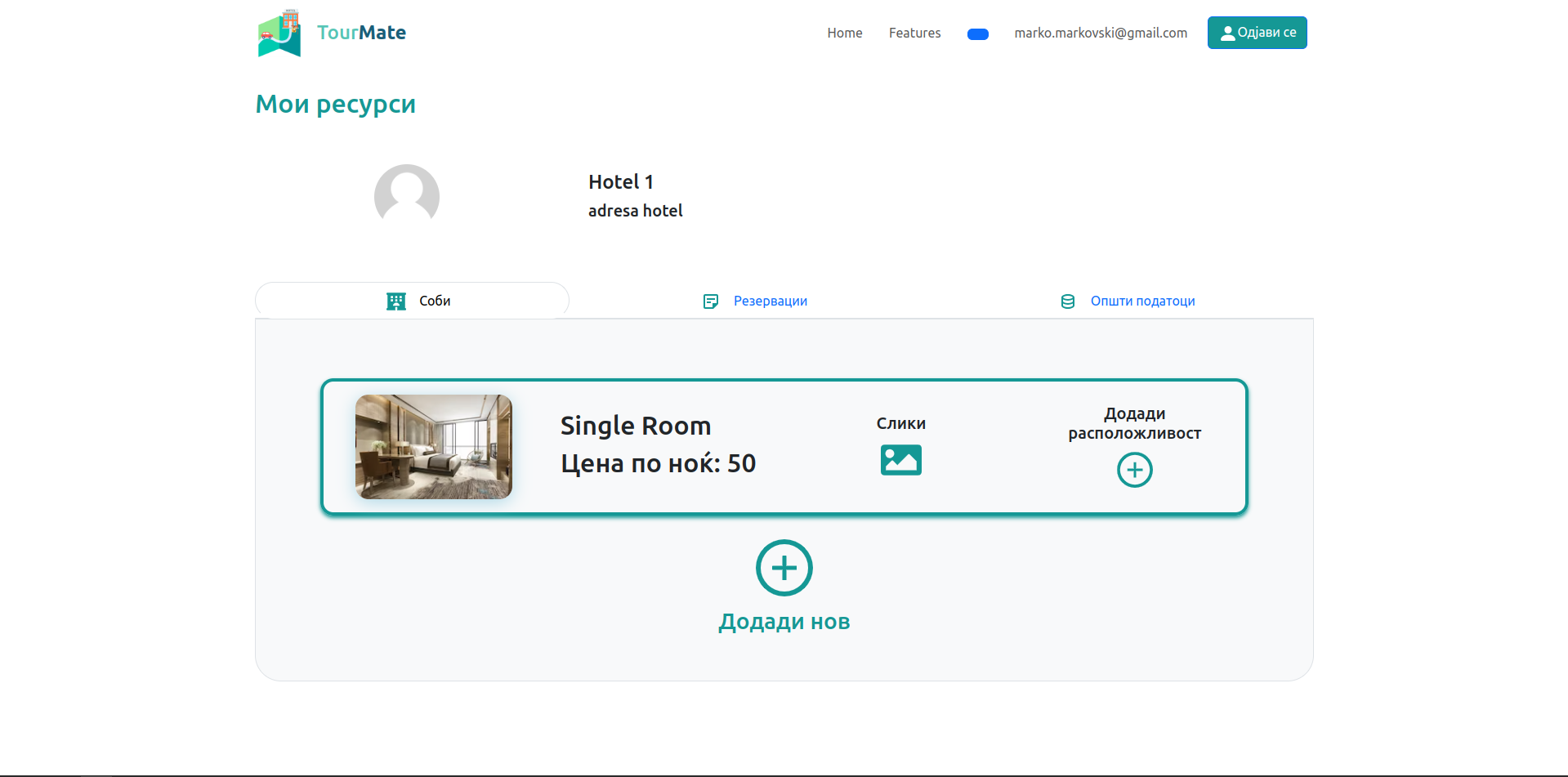
Додава соба во хотел
За секој хотел се додаваат различни типови на соби, во нашиот случај се додава соба 'Single Room' и од таков тип хотелот има 10 соби. По креирање на собата може истата да се измени, и да се види, од кој до кој датум колку слободни соби има од конкретниот тип.
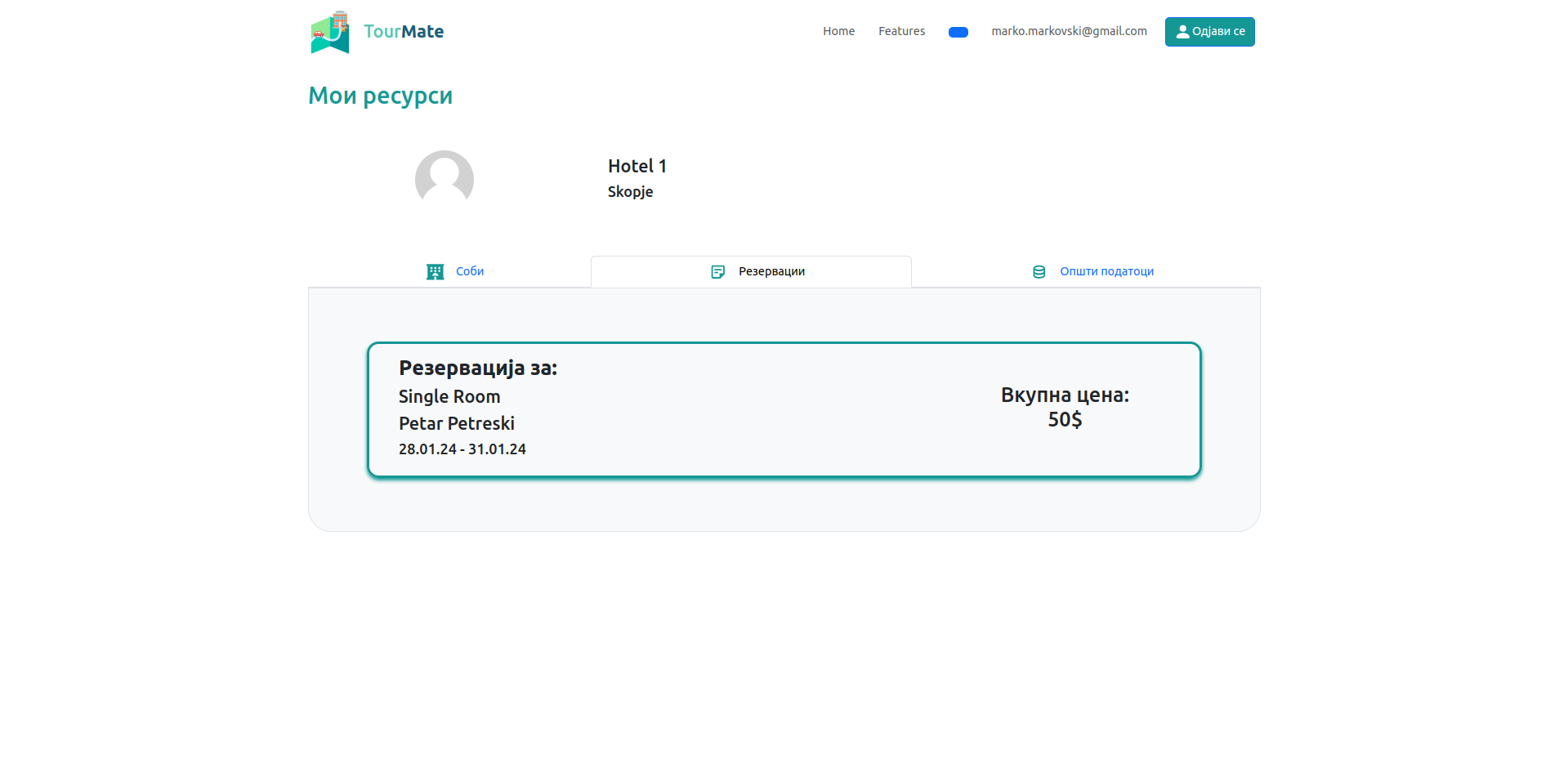
Покрај додавање на соби има и опција да се листаат резервациите кои се резервирани од страна на корисници заедно со нивните детали.
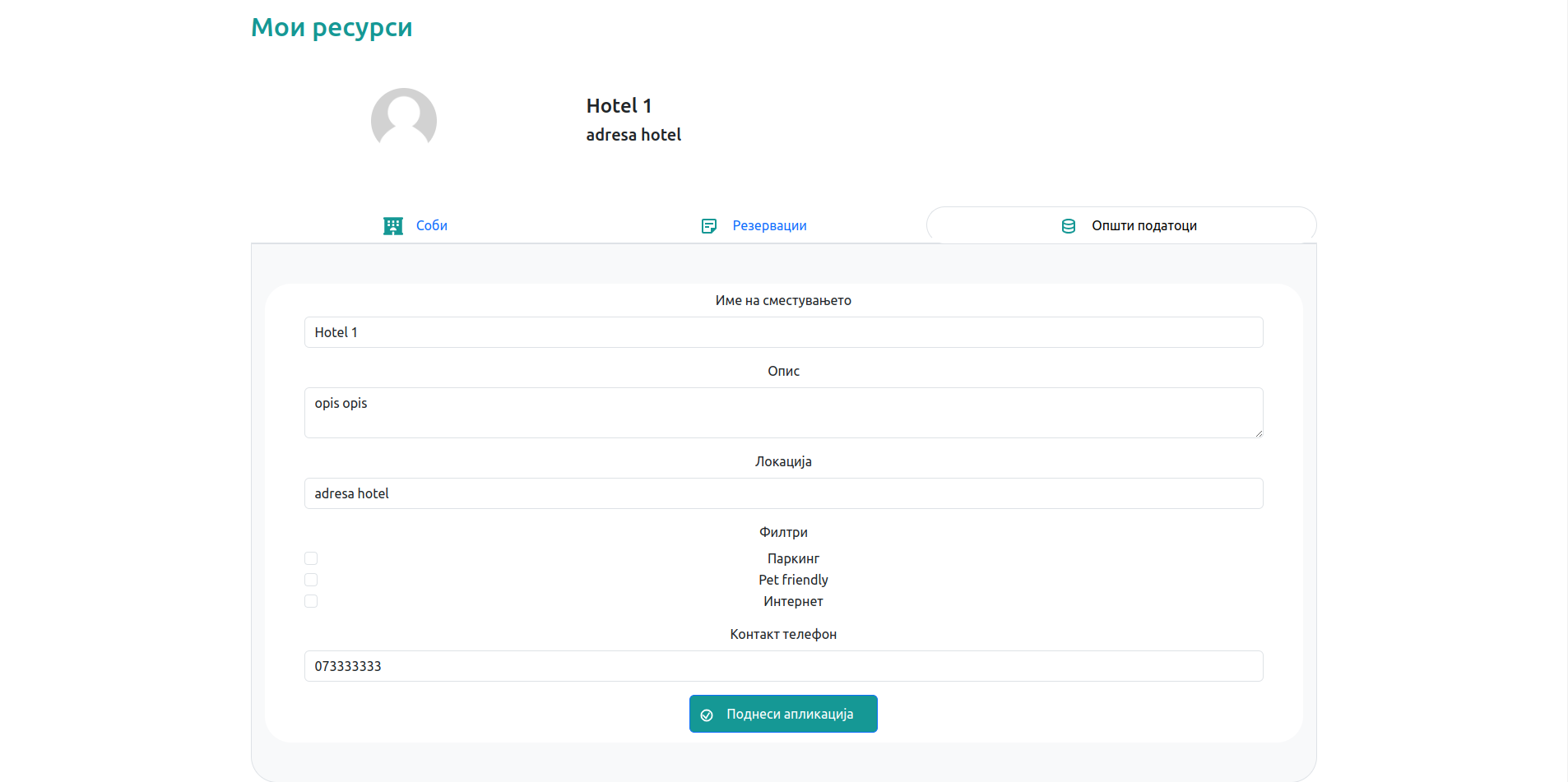
Менува хотел
За секој хотел што го имаме може да пристапиме до неговите информации и да ги измениме по потреба.
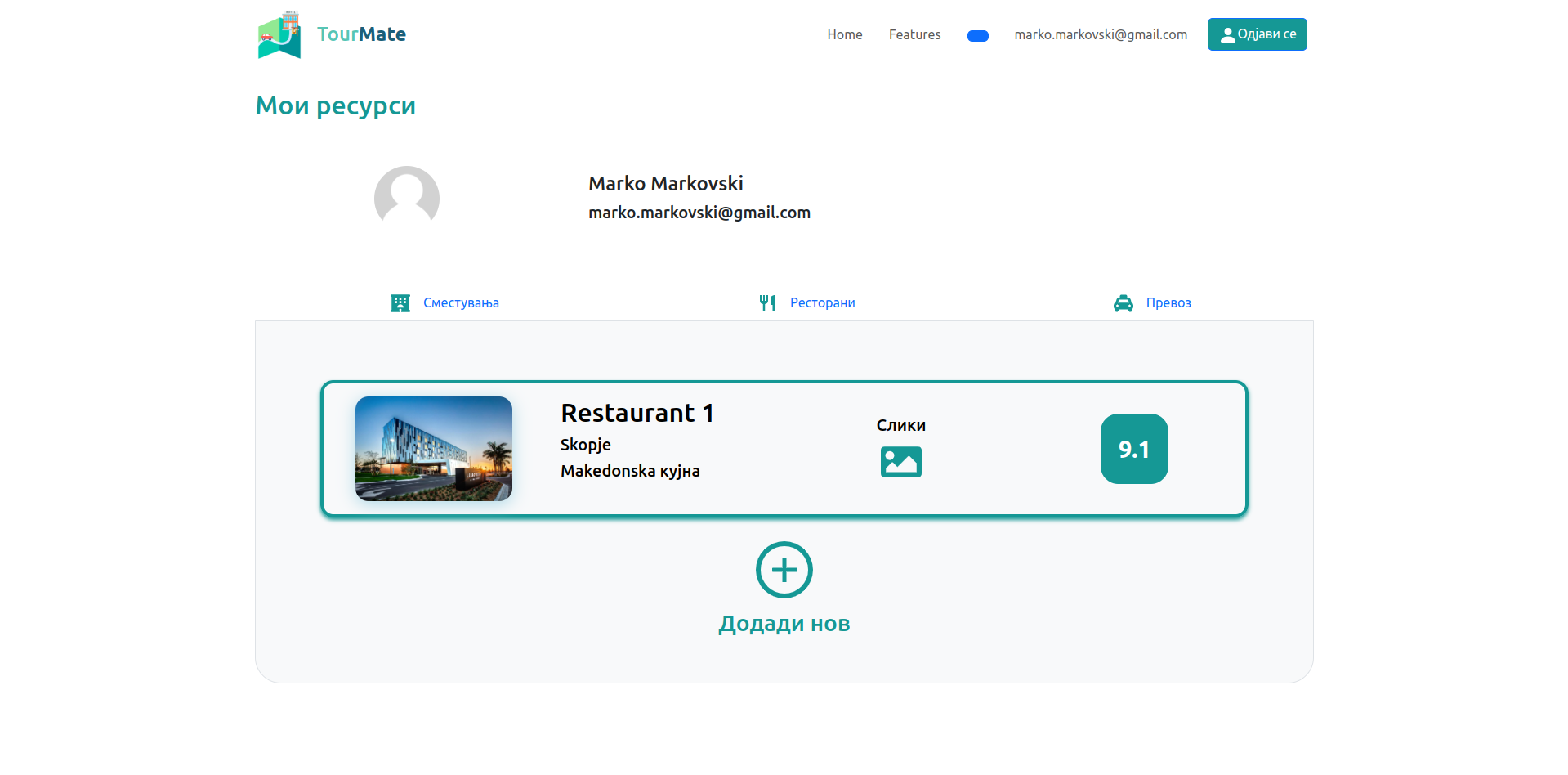
Додава ресторан
При додавање на ресторан, има форма во која може да се внесат детали за ресторанот. За него може да се додаваат слики што би се листале при разгледување на истиот од страна на корисник

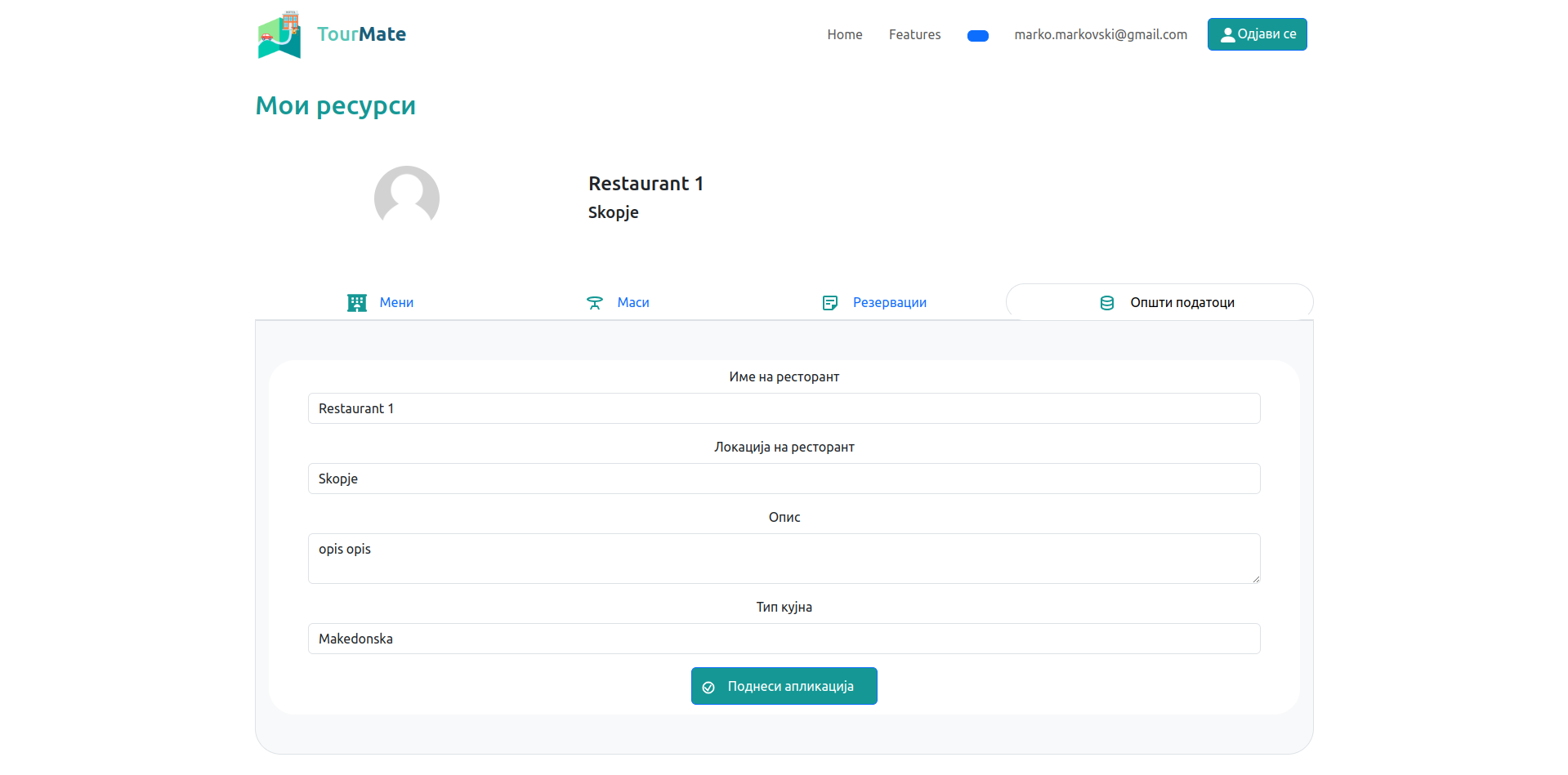
Менува ресторан
Секој корисник кој поседува ресторан ја има опцијата на истиот да прави измени
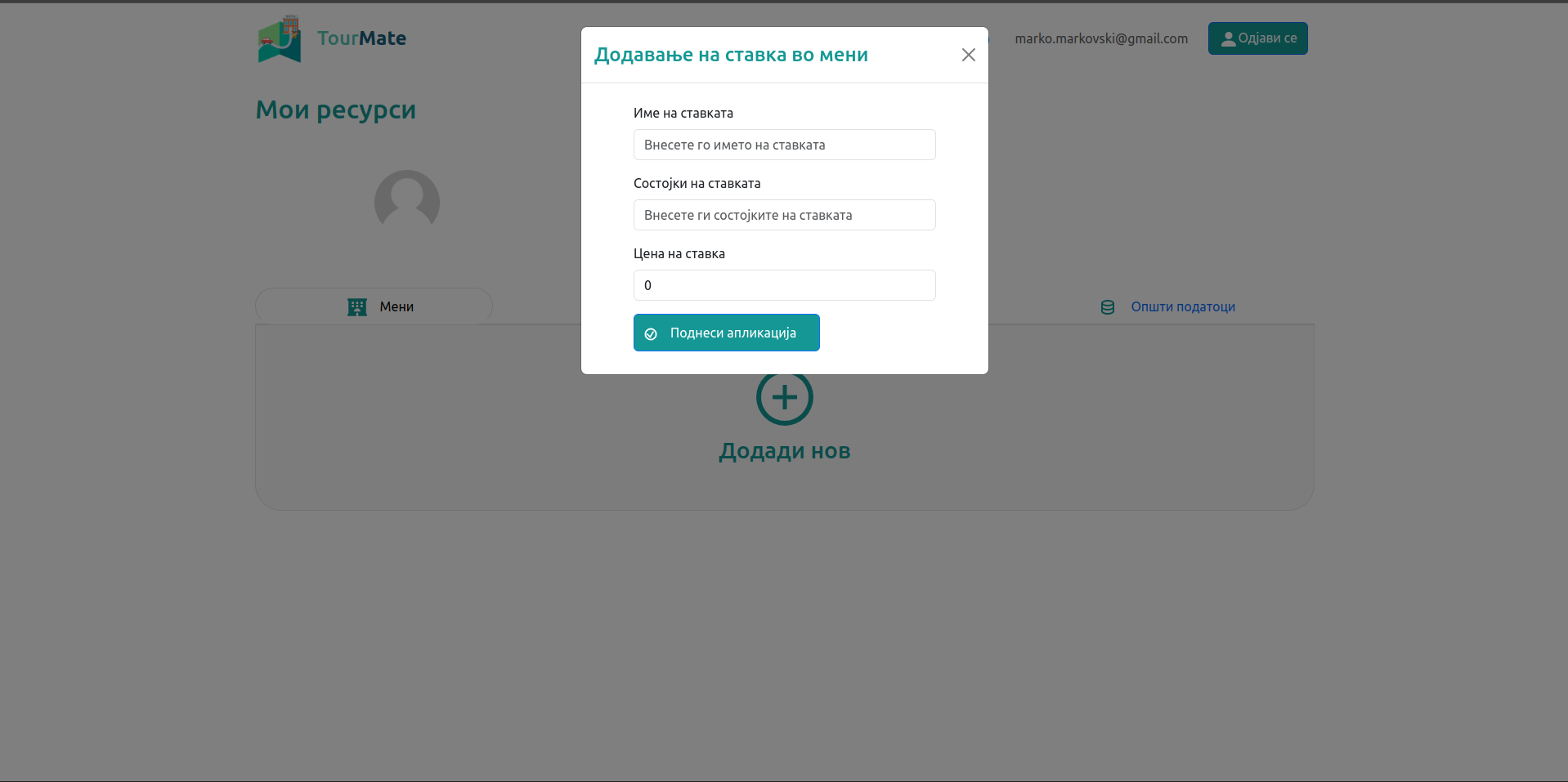
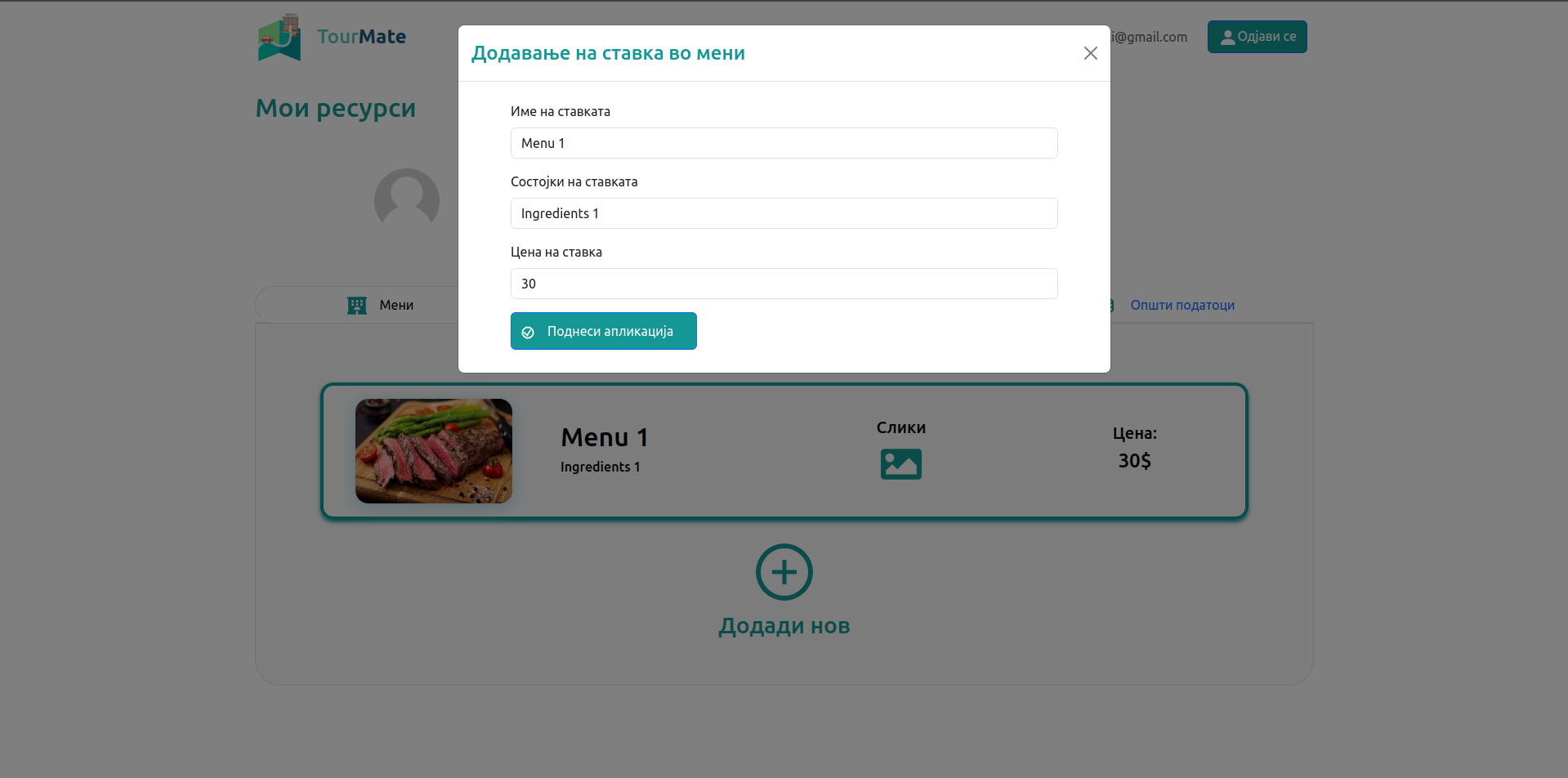
Додава мени
За секој ресторан се додаваат различни оброци во менито. Менито може да се изменува, да се додаваат нови и да се менуваат стари ставки. За истите може да се додаваат слики кои корисниците ќе може да ги гледаат во деталите за ресторанот.
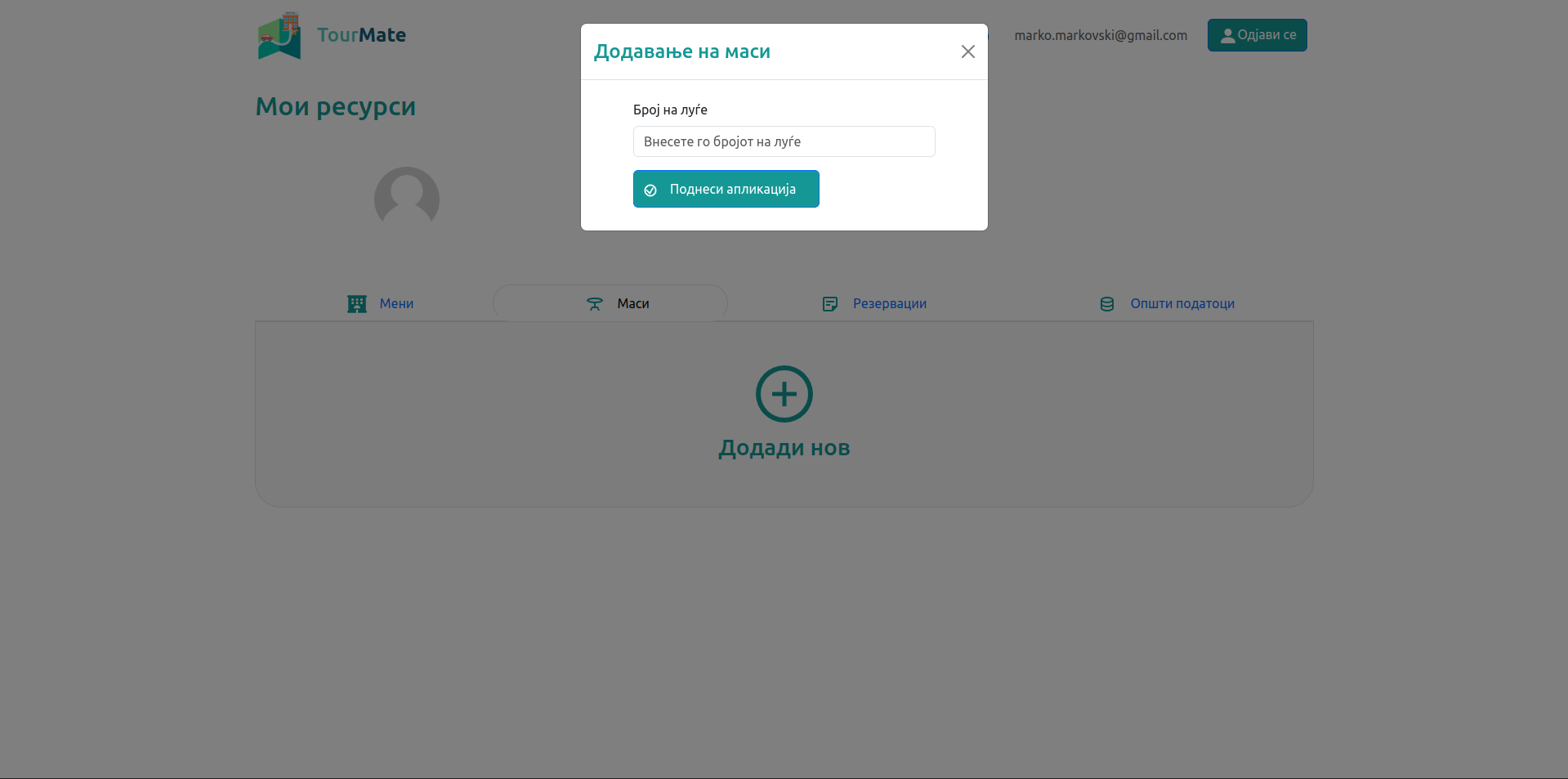
Додава маси
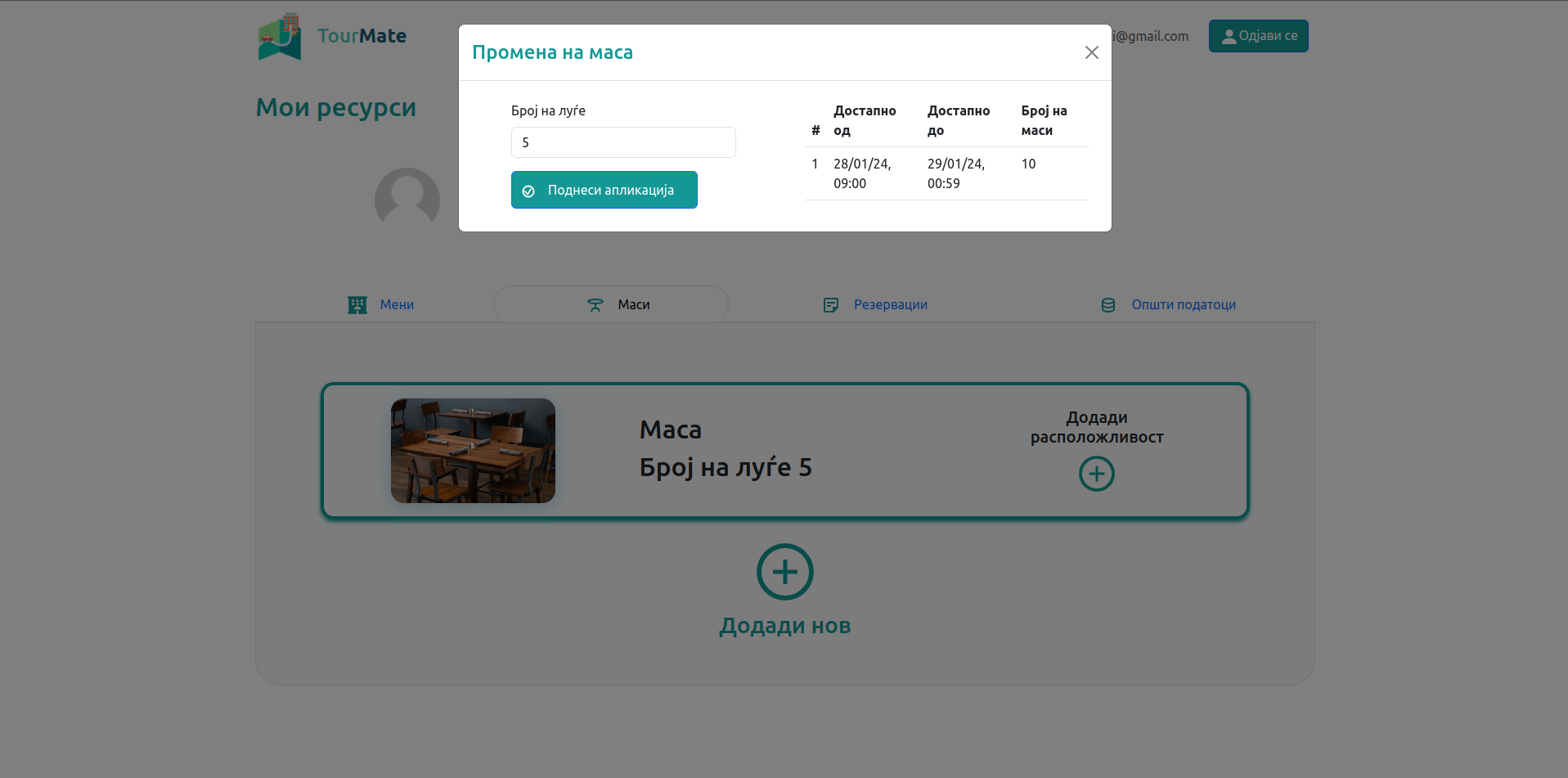
Покрај оброци се додаваат и маси кои ги поседува ресторанот. За масата се знае колку луѓе може да има на неа и истата може да се изменува и да се види достапност од-до во табелата.
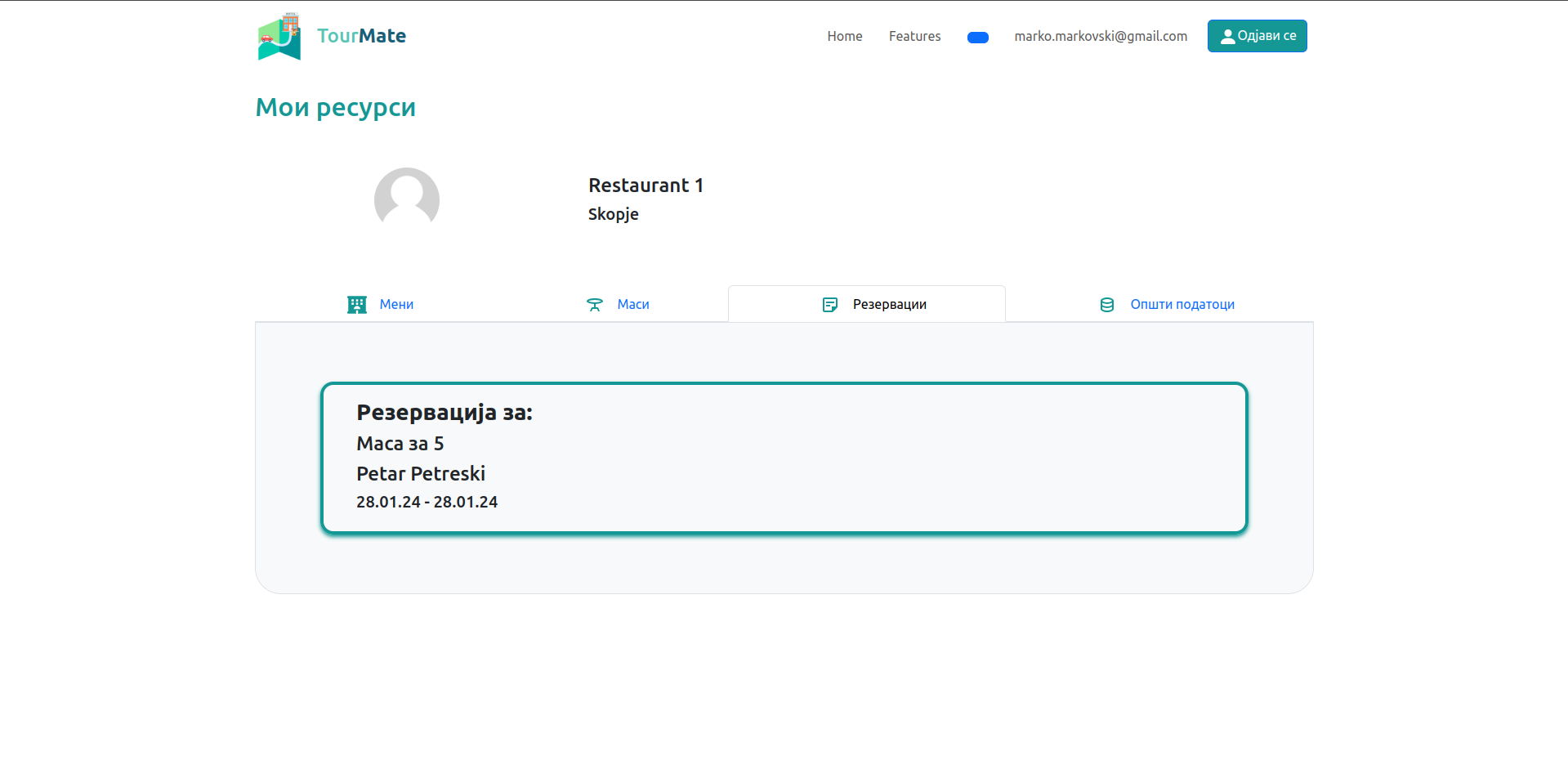
Исто како и кај хотел така и тука може да се прегледуваат резервациите за самиот ресторан.
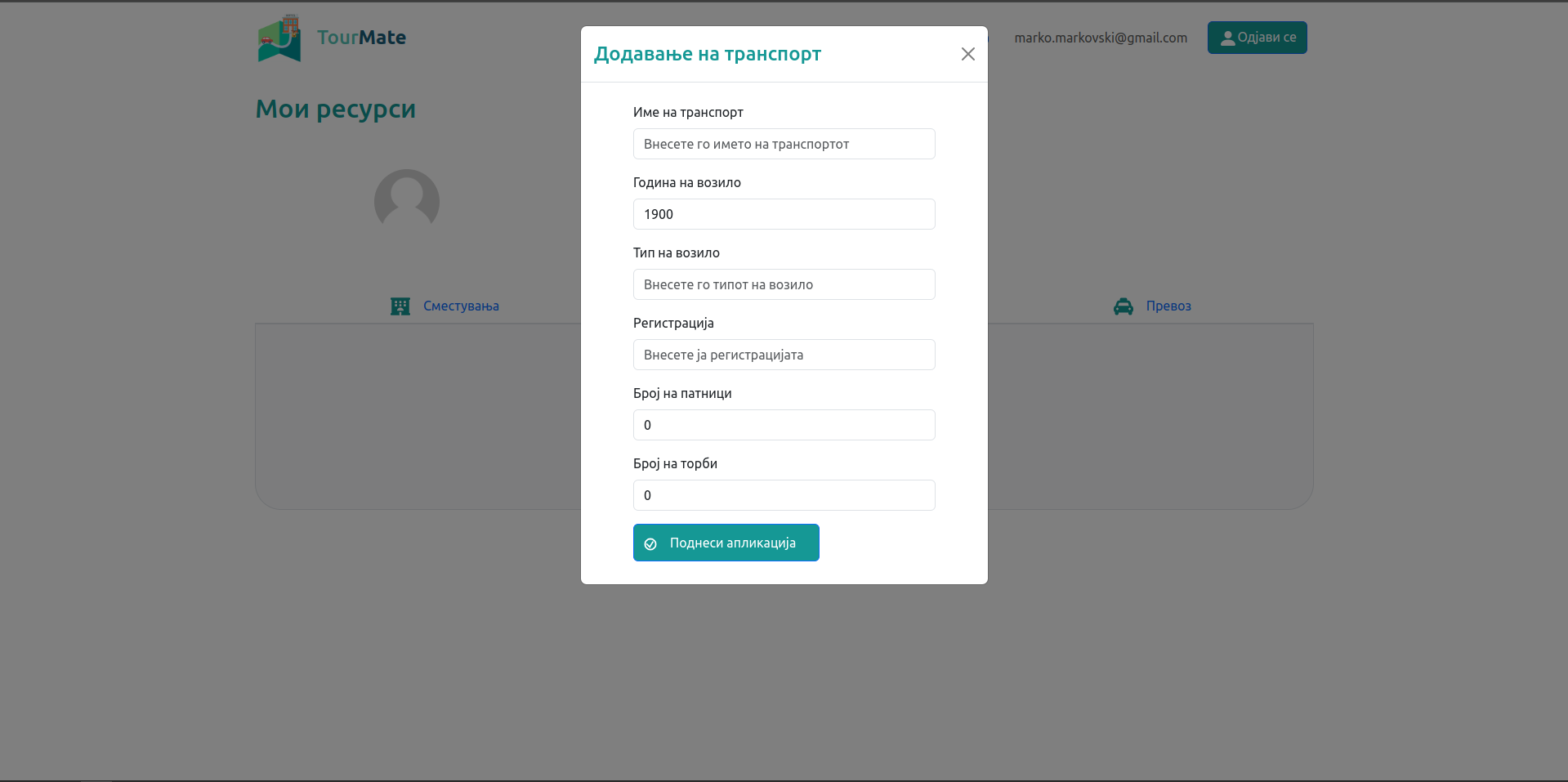
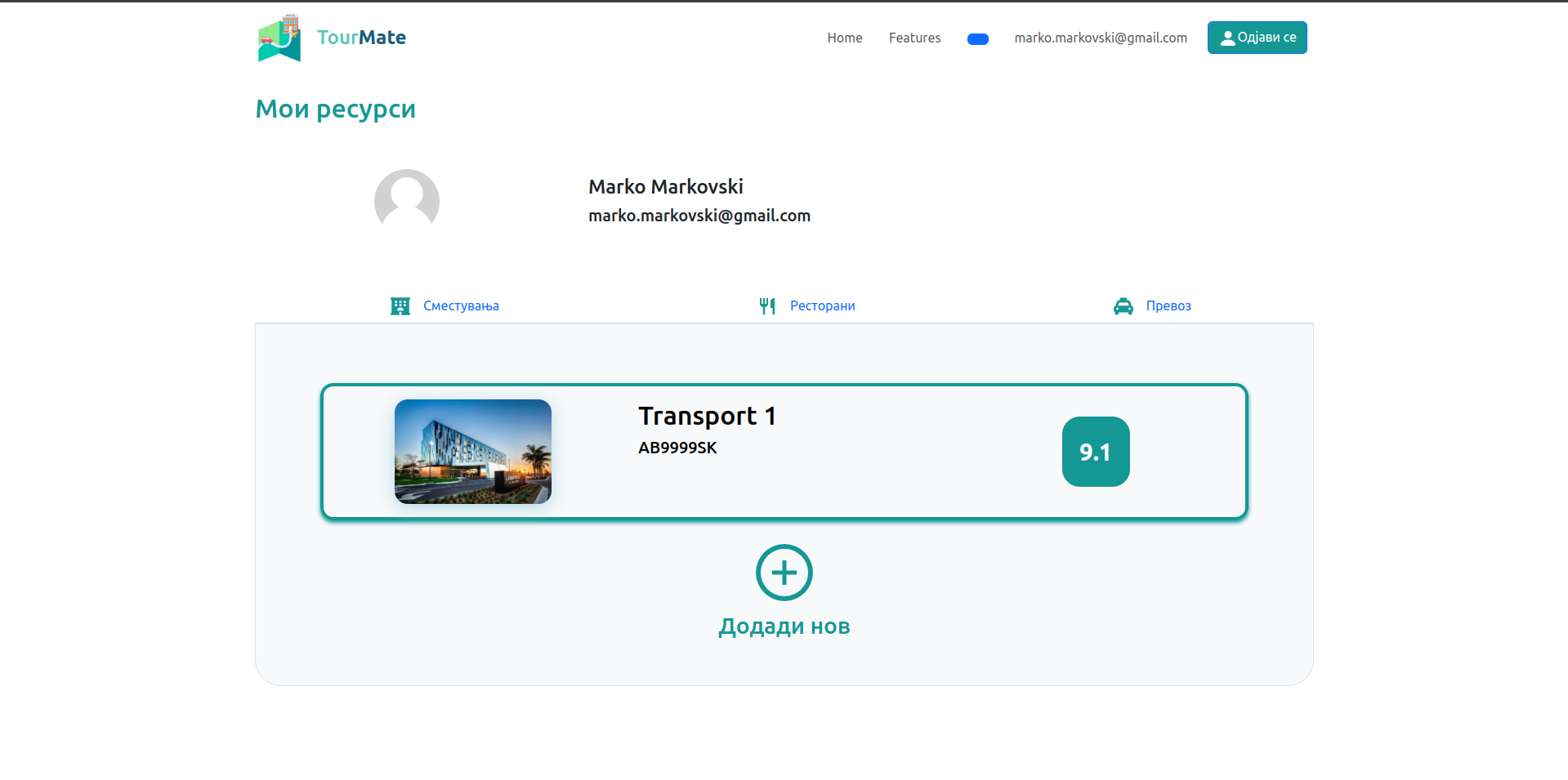
Додава транспорт
При додавање на транспорт, има форма во која може да се внесат детали за транпосртот.
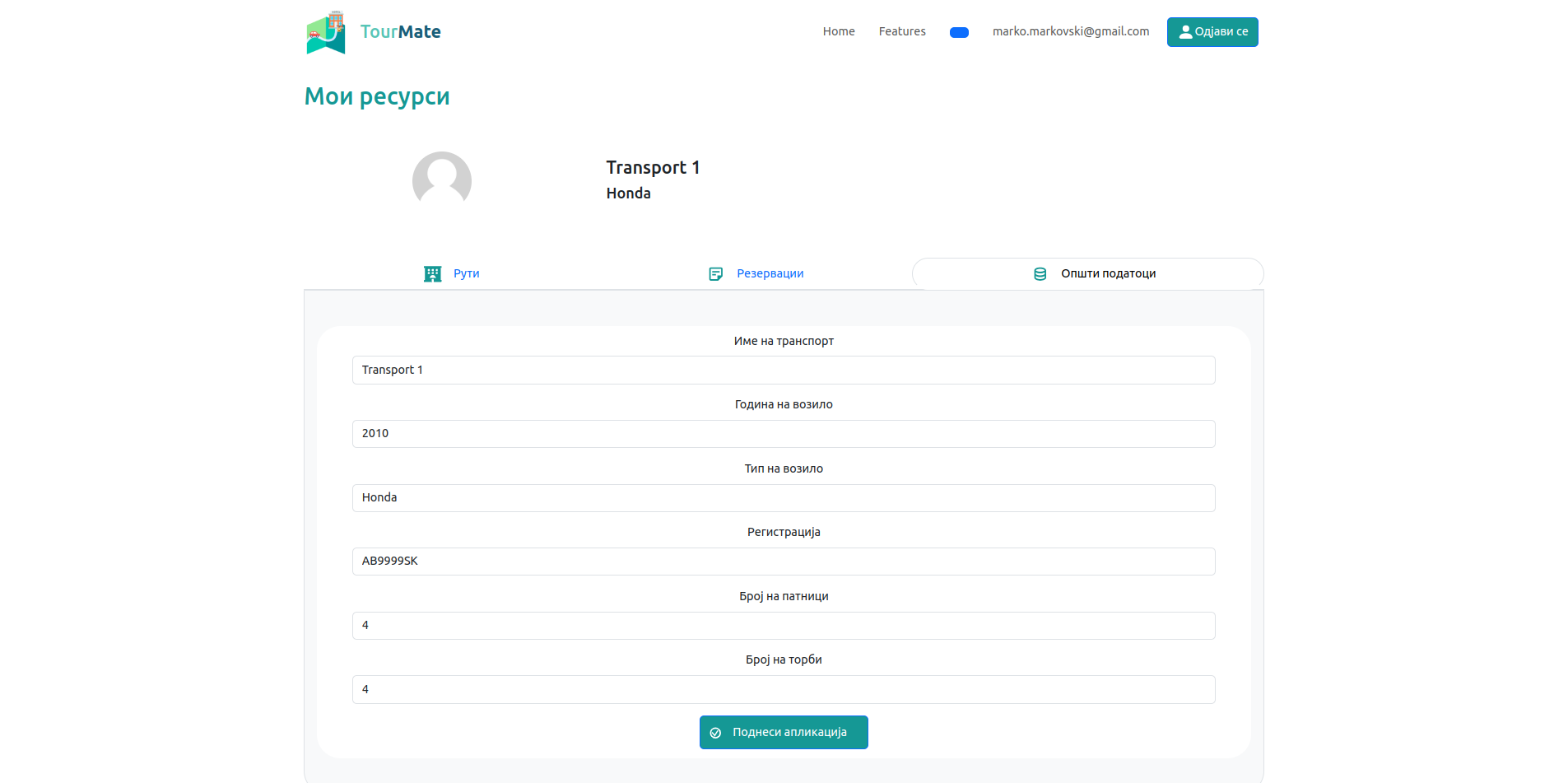
Истиот тој транспорт може да се изменува по потреба
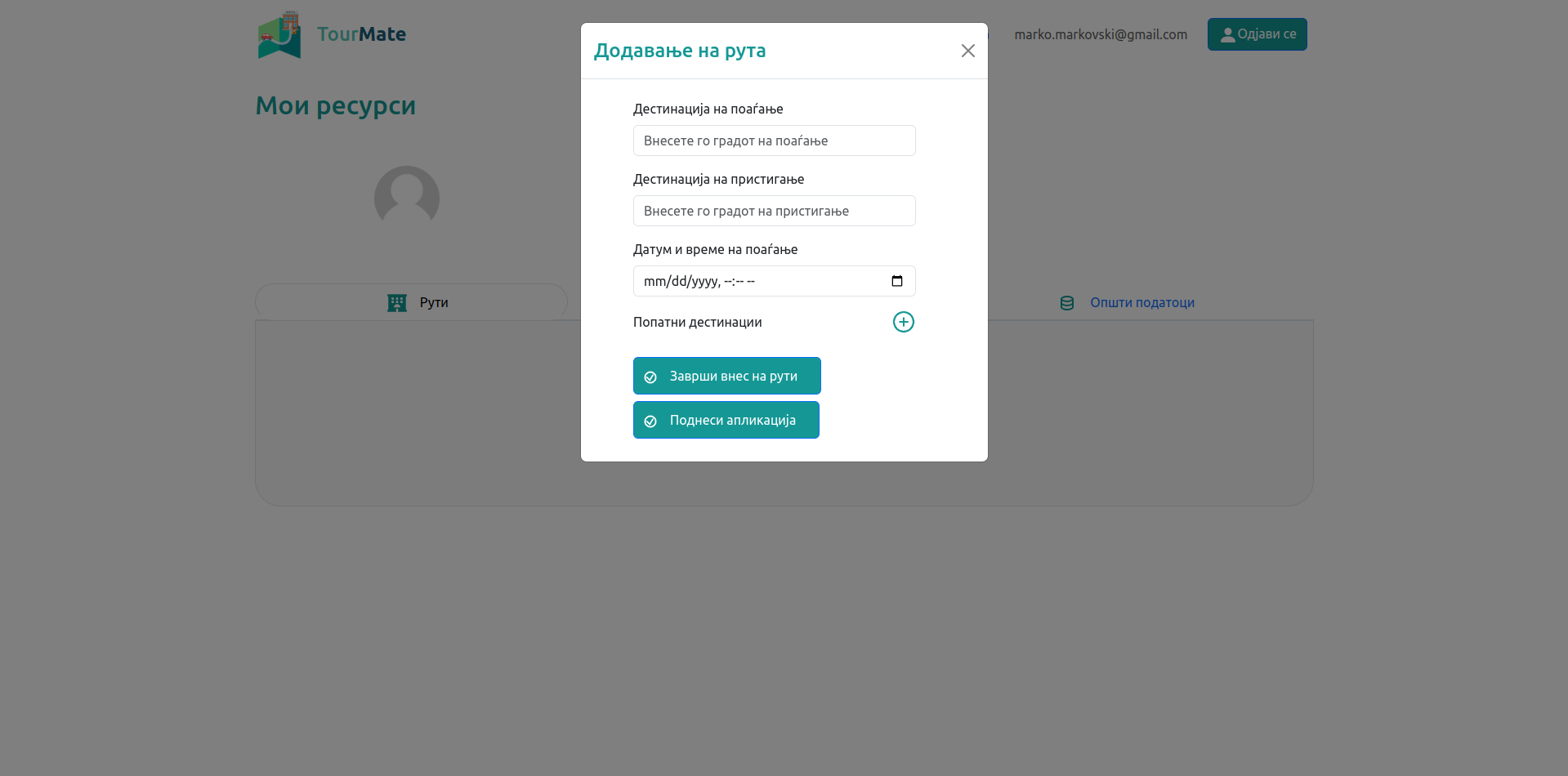
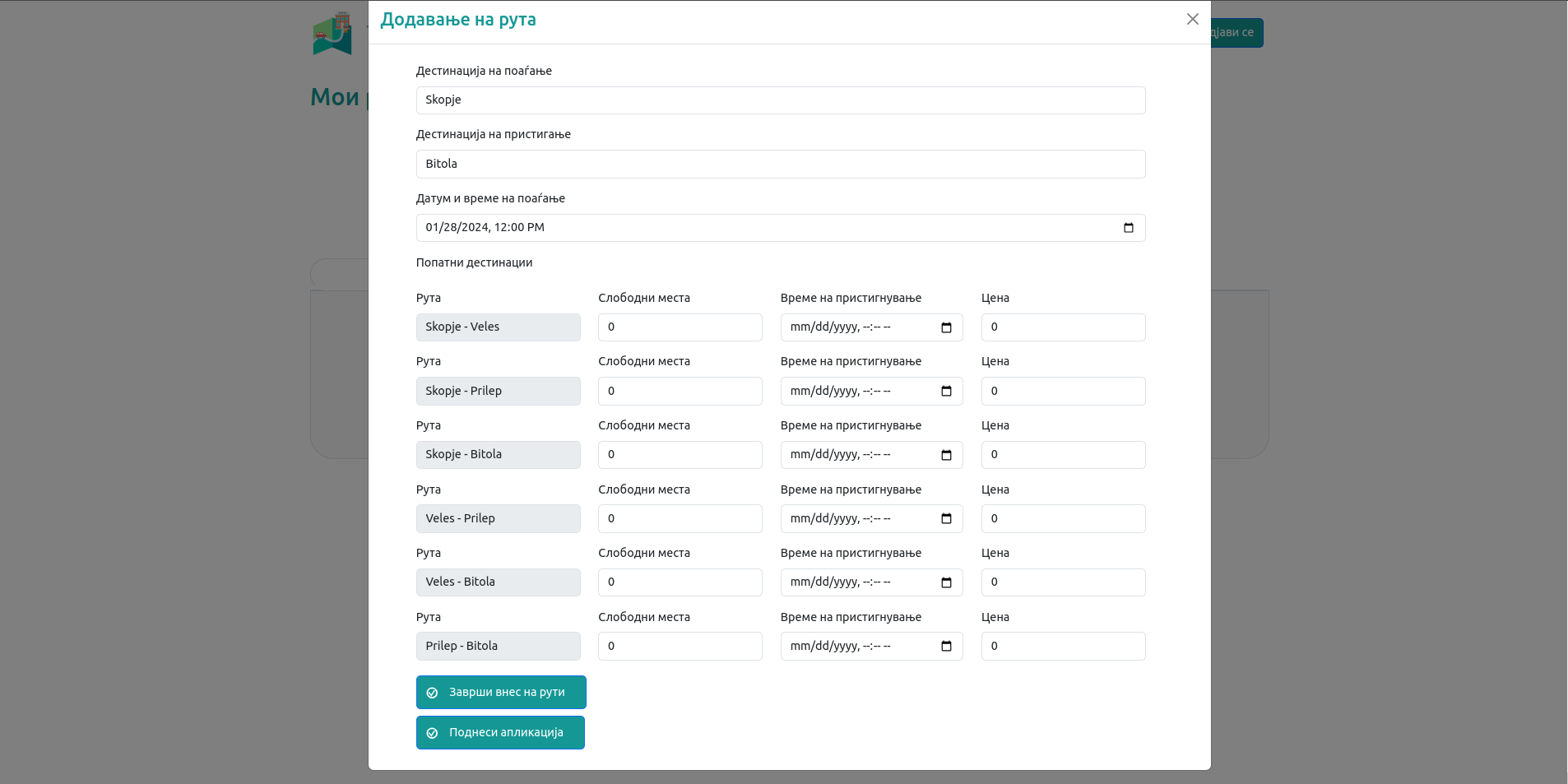
Додава рути
Секој транпосрт може да нуди различни рути, од кој до кој град патува патува и попатните градови низ кој поминува. За истите се додава и цена на чинење за секоја релација
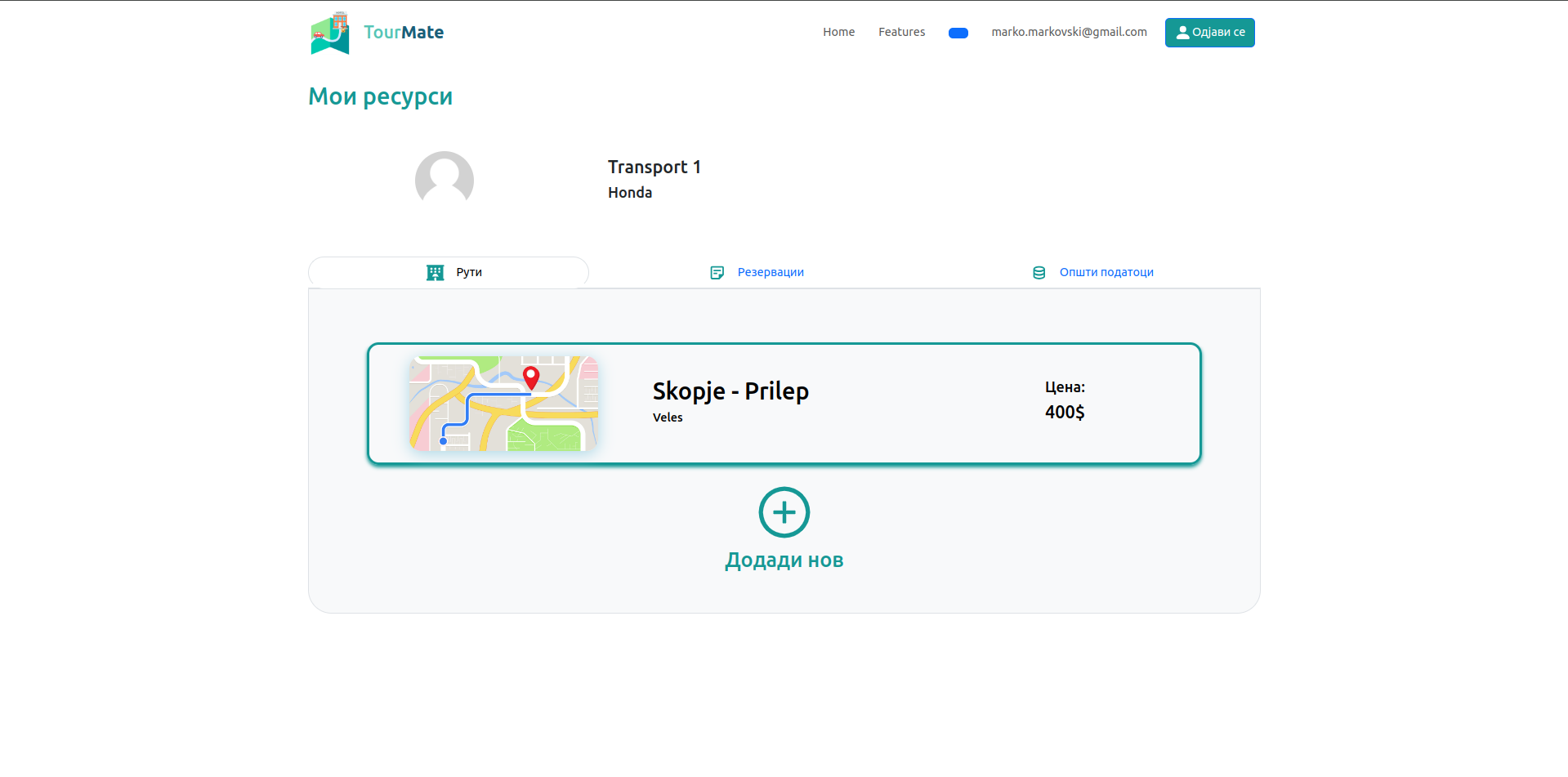
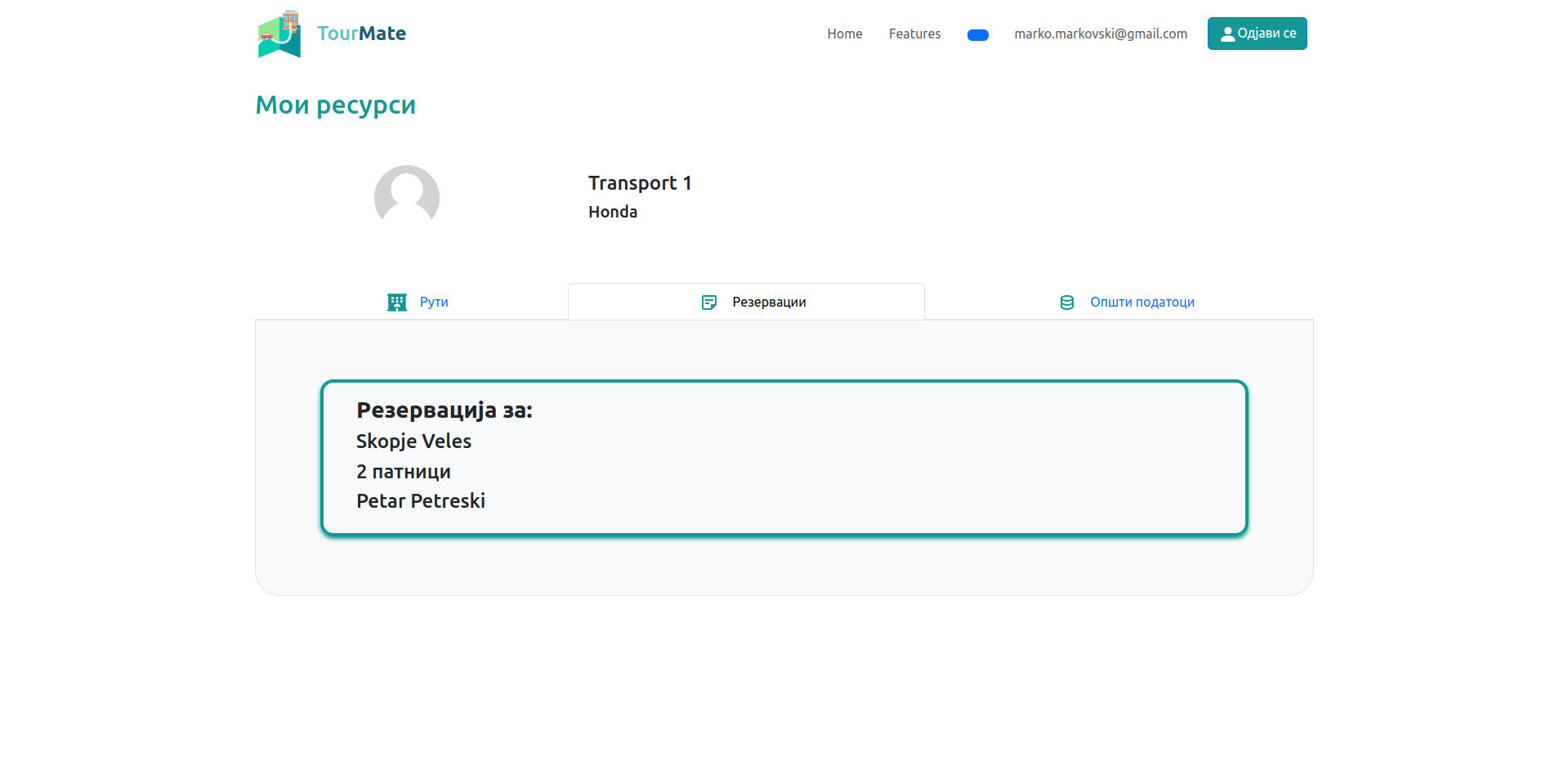
Покрај додавањето има опција и да се прегледуваат резервациите кои ги има одреден транспорт
Најавен администратор
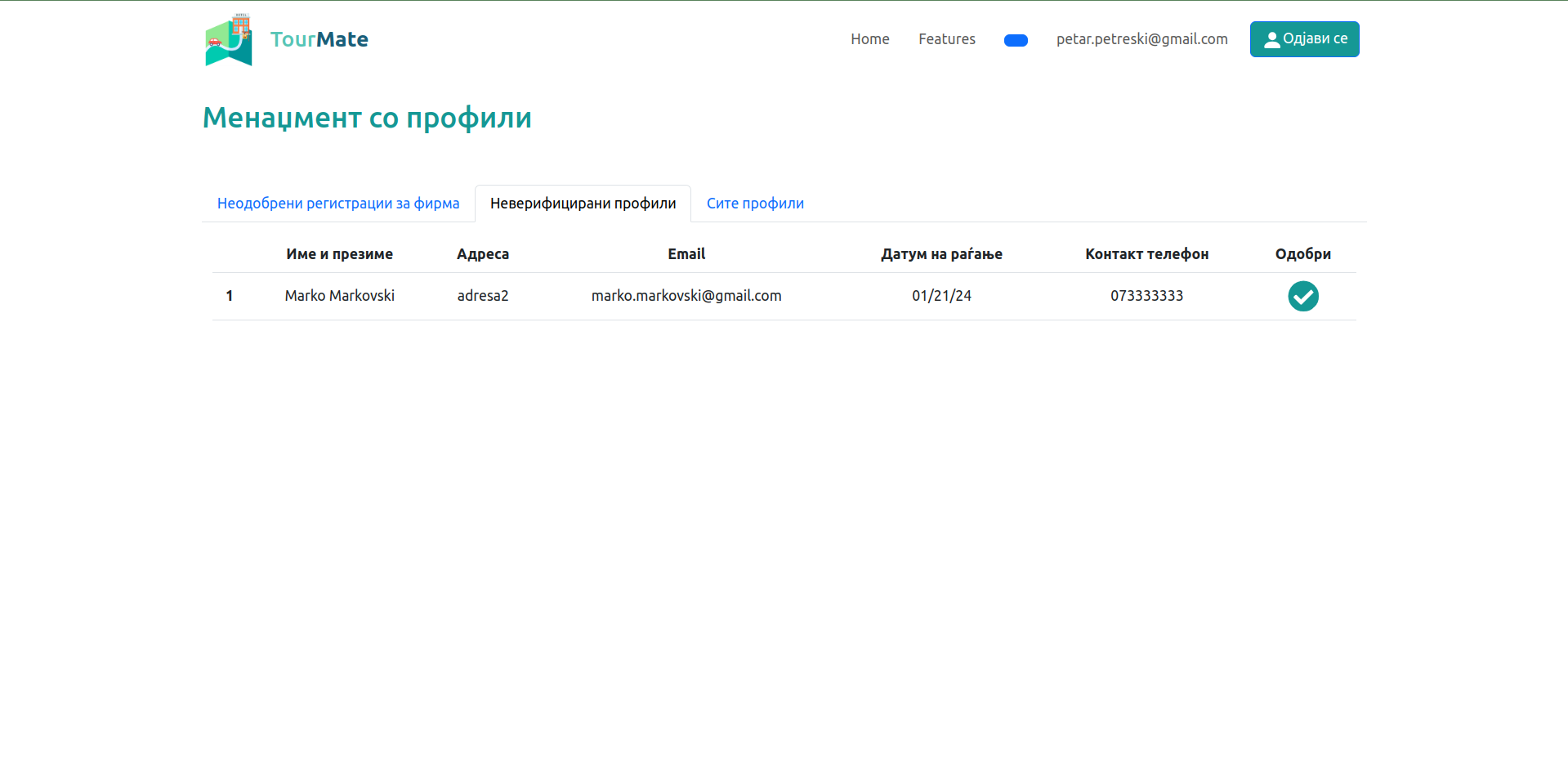
Администраторот има улога да ги управува профилите, односно да ги одборува, а истото важи и за фирмите.
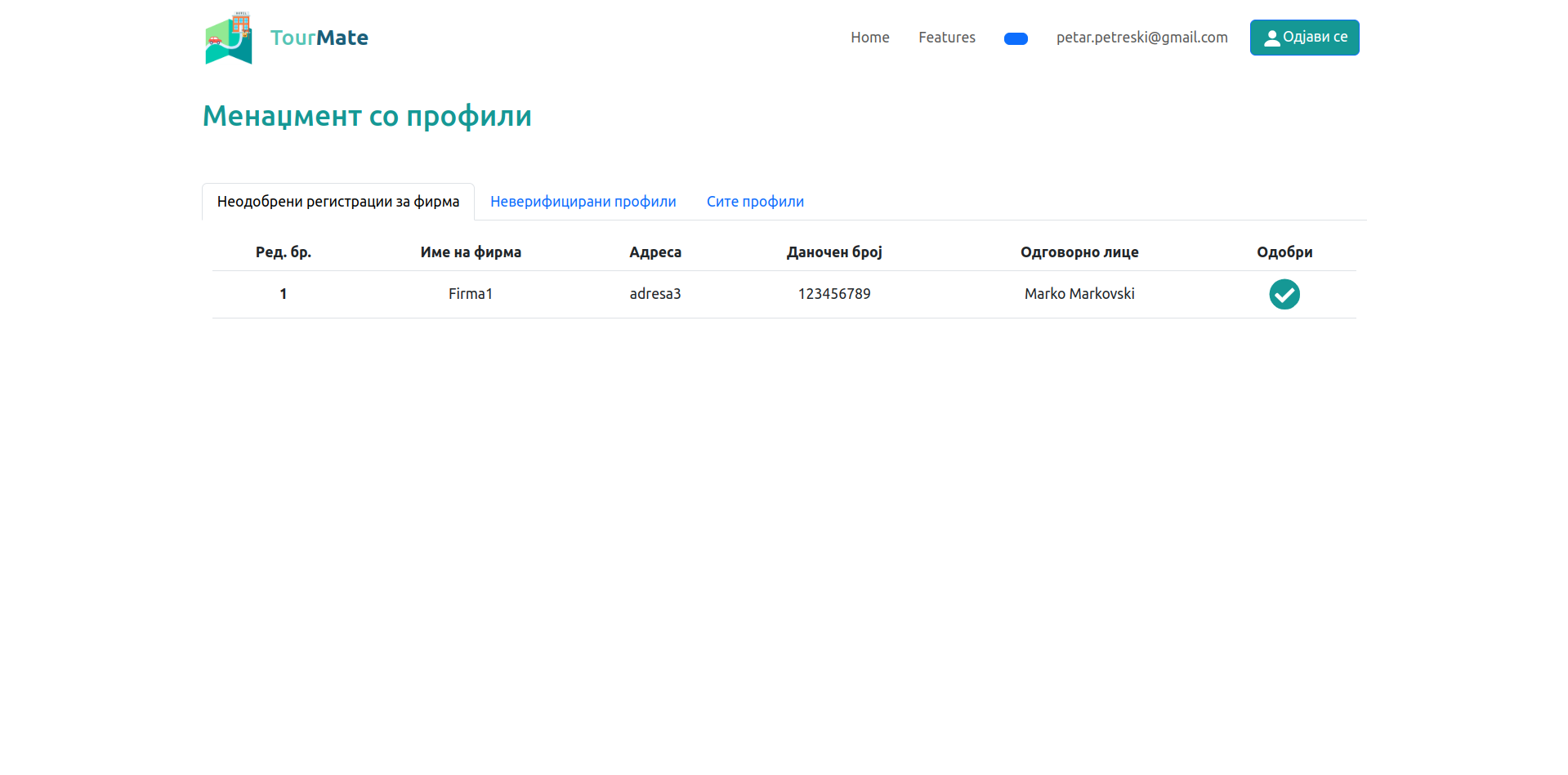
Управување со профили
Управува со фирми
Најавен корисник на услуги
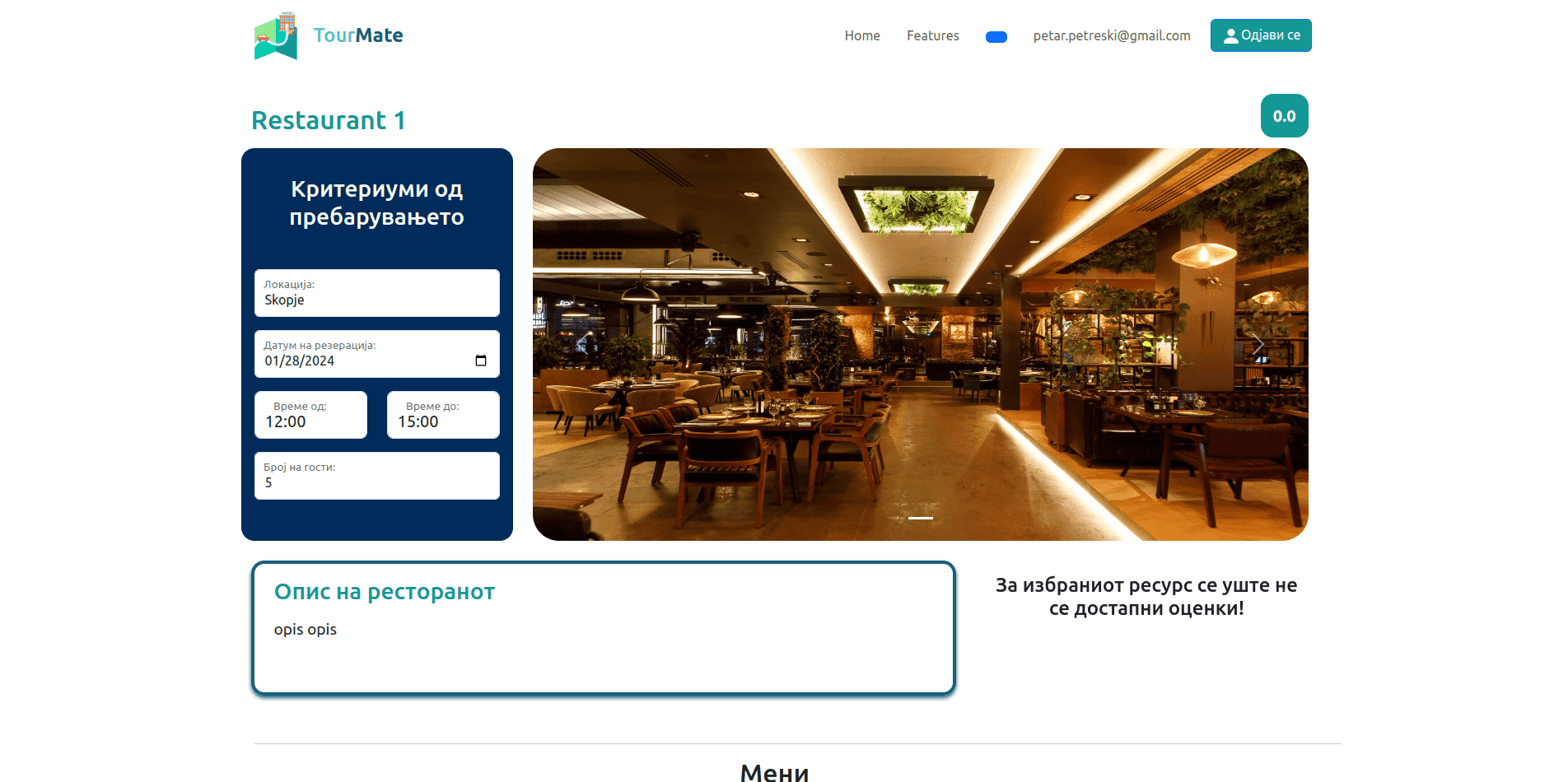
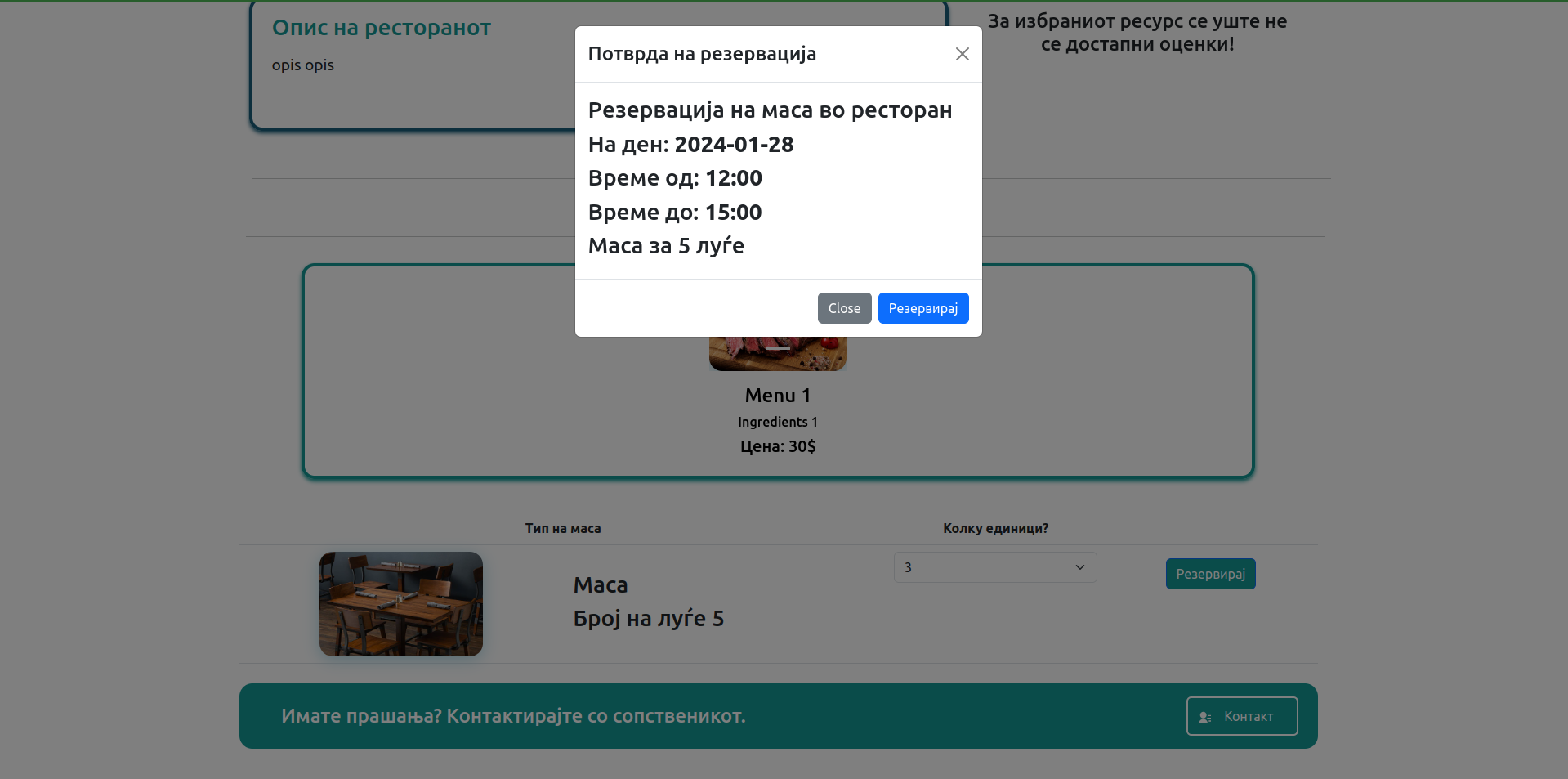
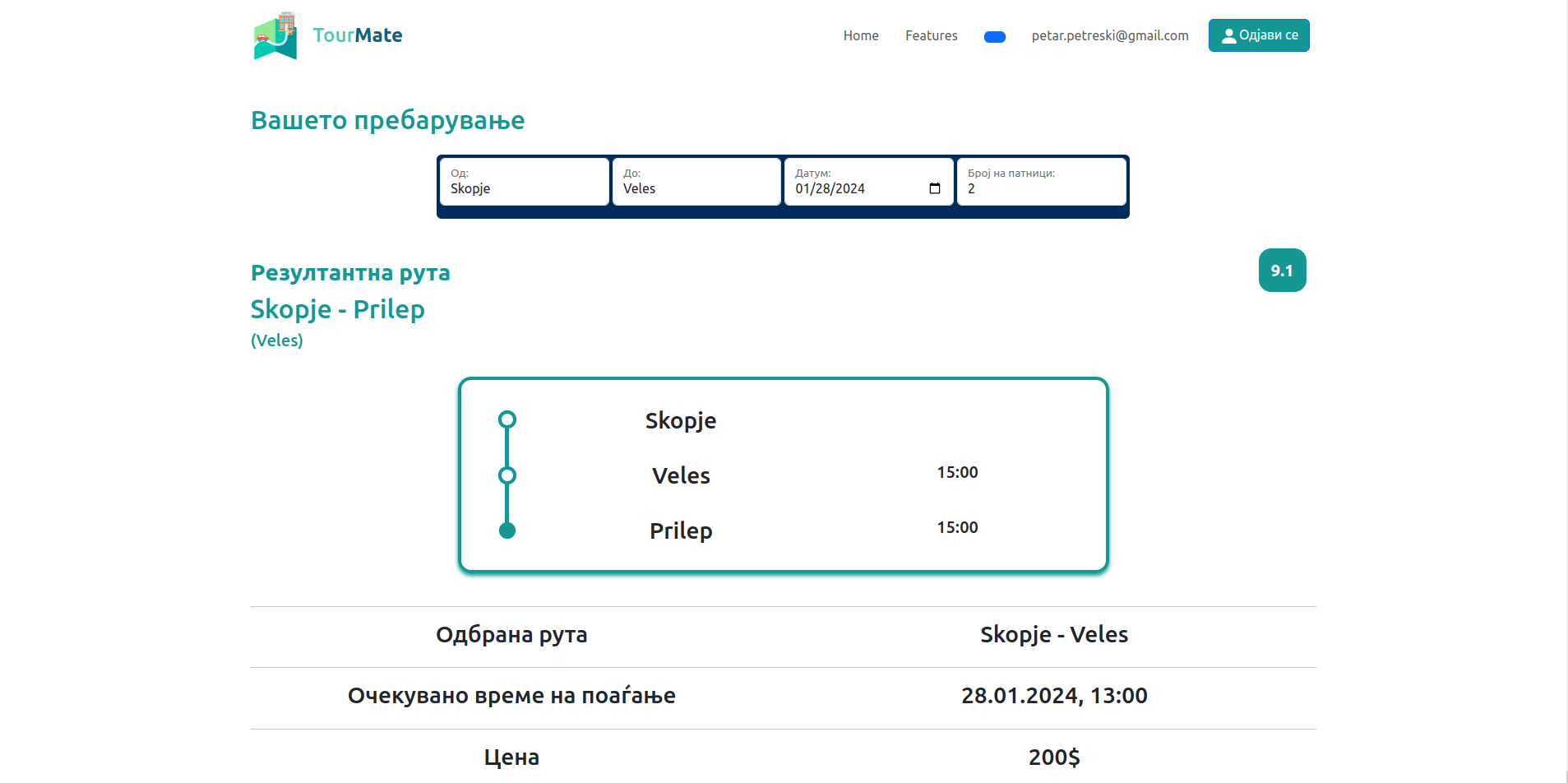
Откога корисникот ќе се реши за некоја понуда, тој може да ги види деталите за истата. При резервација на услугата се добива порака за успешна резервација.
Резеревација ресторан
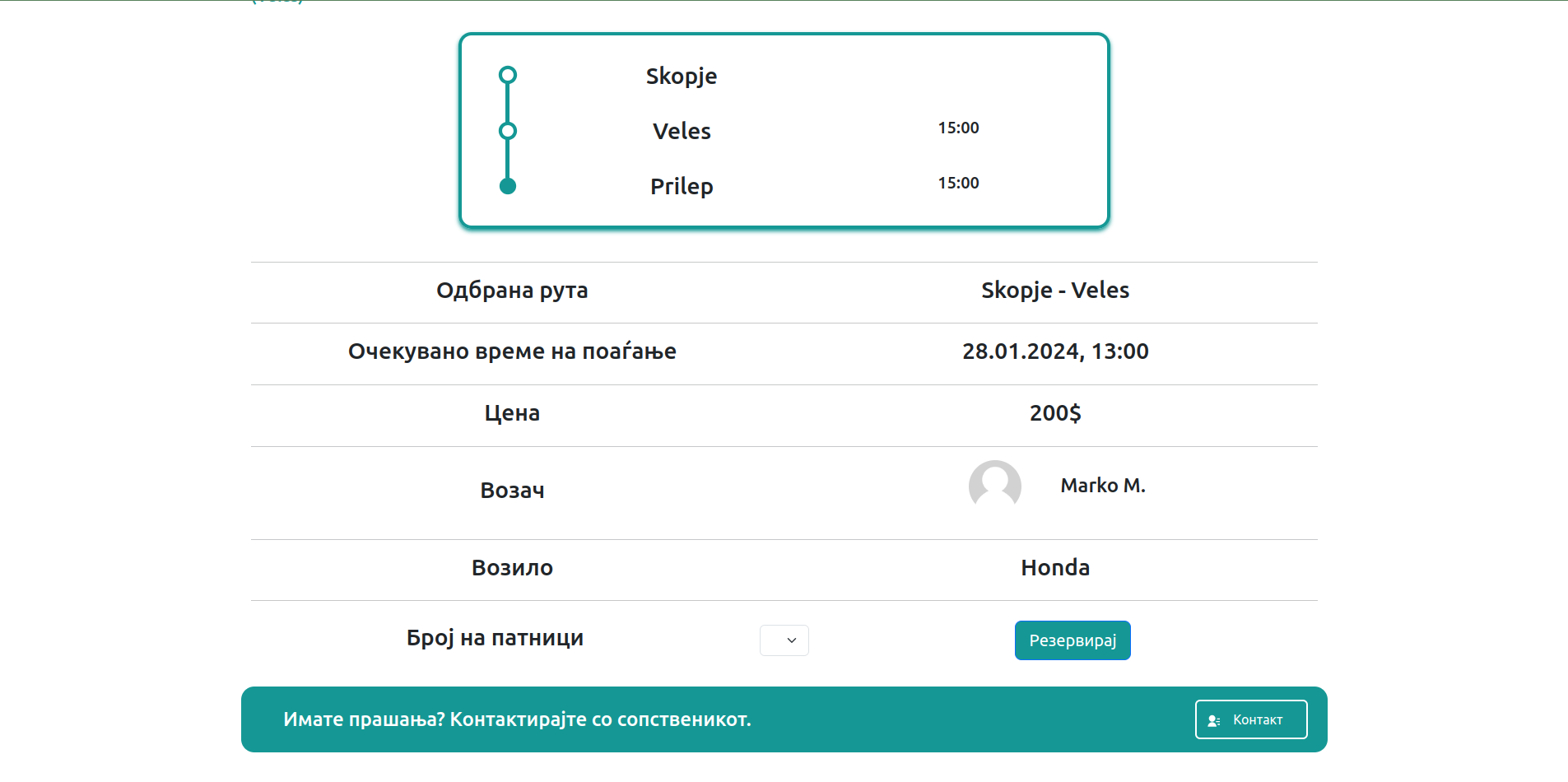
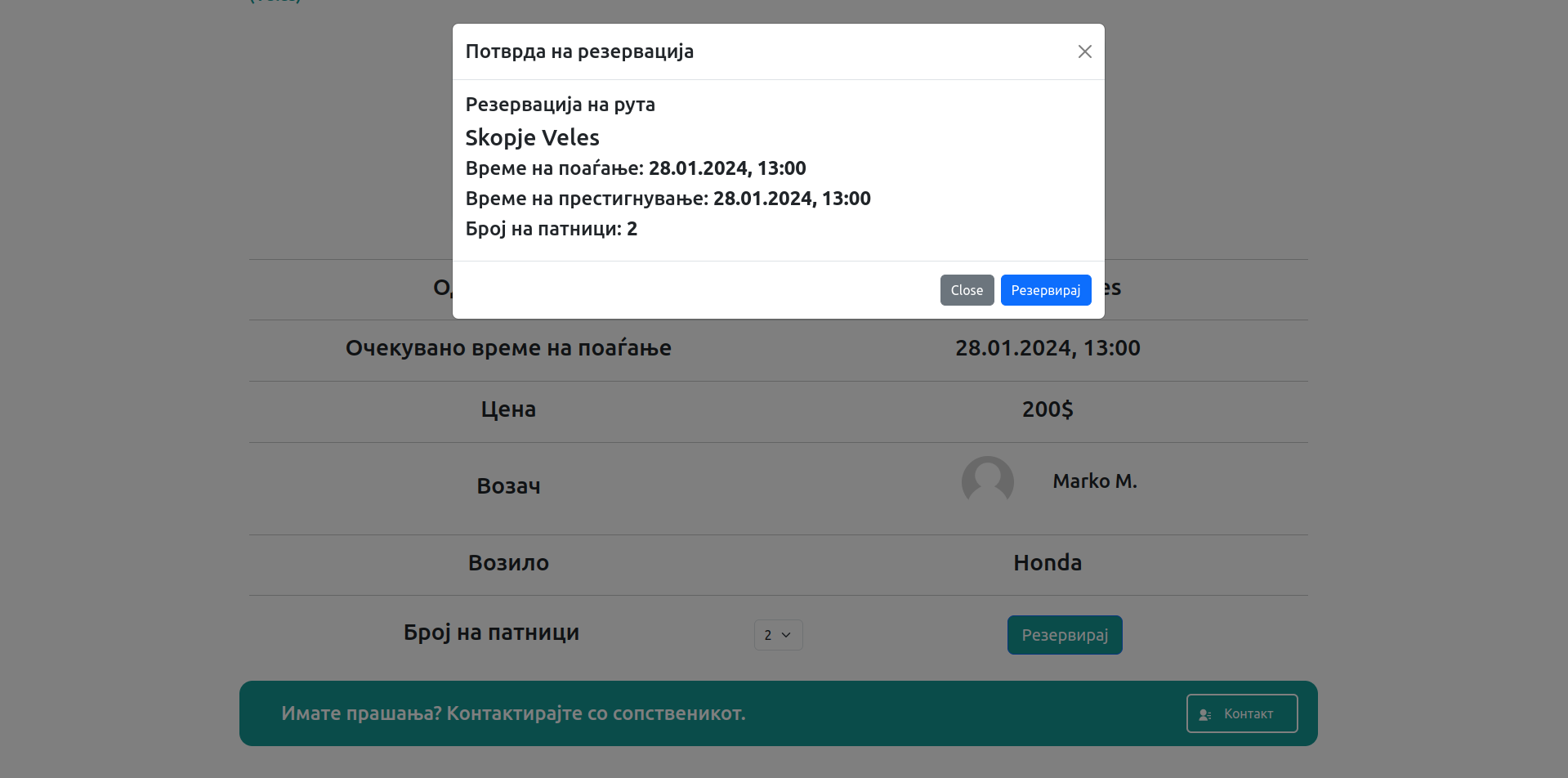
Резервира транспорт
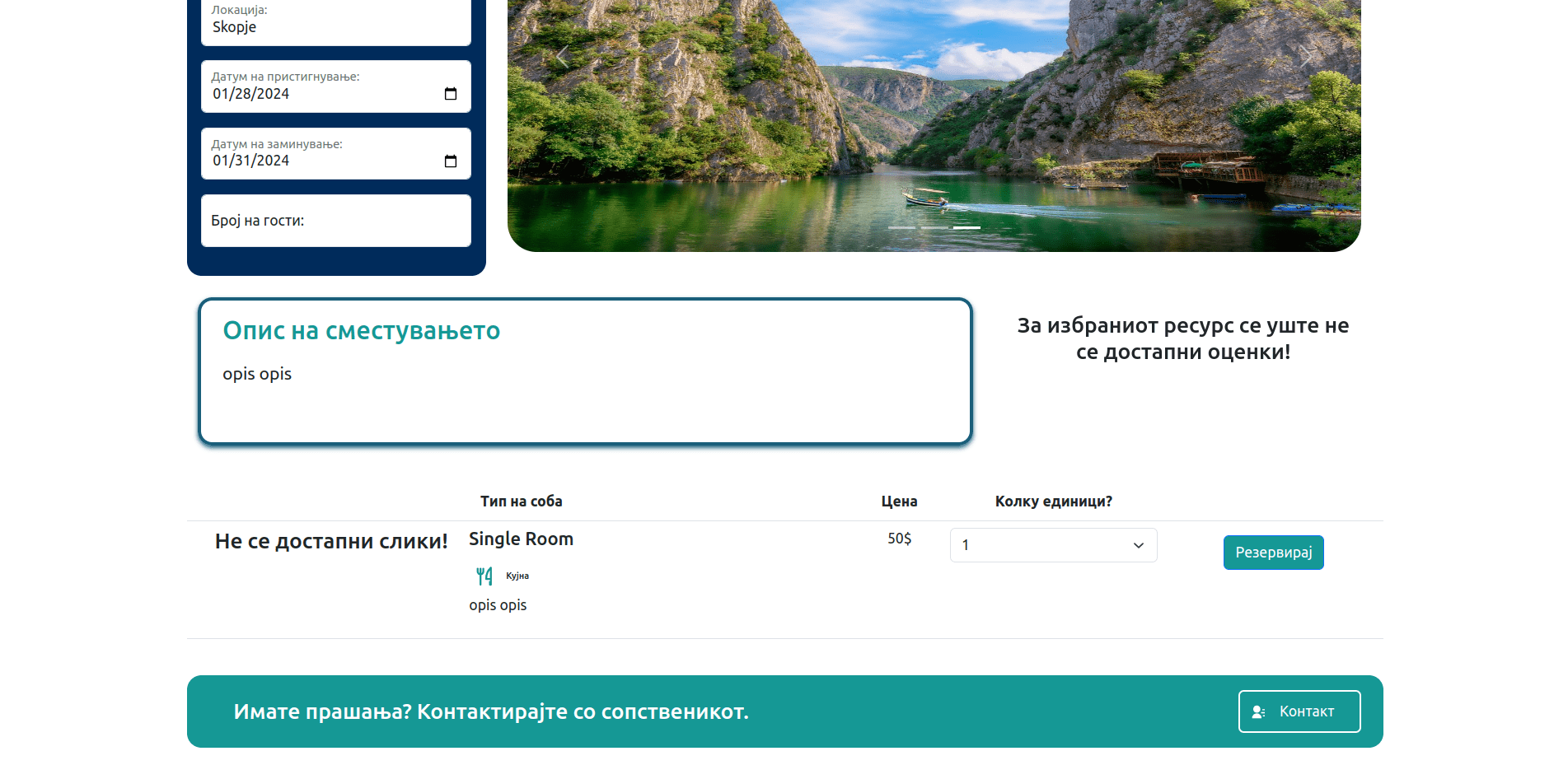
Резервира хотел
Откажува услуга
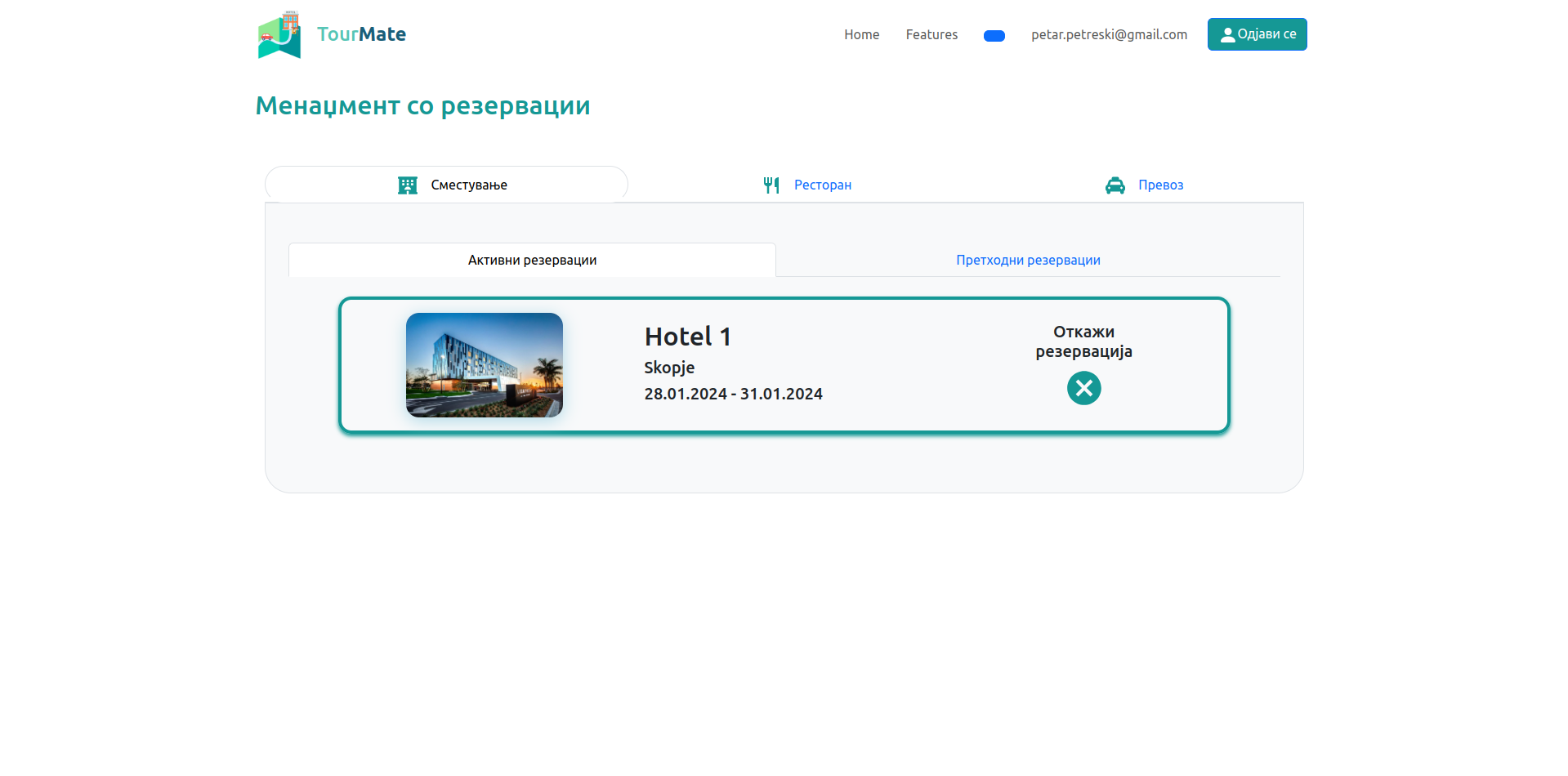
Корисникот кој ги закажува резервациите има можност да ги прегледува истите. Има резервации кои се активни, односно што следат, но има и претходни резервации за кои може да остави некакво мислење
Attachments (53)
- registartion.png (62.1 KB ) - added by 21 months ago.
- login.png (38.3 KB ) - added by 21 months ago.
- profiles5.png (54.1 KB ) - added by 21 months ago.
- profiles4.png (56.1 KB ) - added by 21 months ago.
- profiles3.png (53.7 KB ) - added by 21 months ago.
- RestaurantDetails1-min.png (221.0 KB ) - added by 21 months ago.
- RestaurantDetails2.png (155.4 KB ) - added by 21 months ago.
- RestaurantReservation.png (144.8 KB ) - added by 21 months ago.
- TransportDetails.png (79.9 KB ) - added by 21 months ago.
- TransportDetails2.png (68.9 KB ) - added by 21 months ago.
- TransportReservation.png (85.8 KB ) - added by 21 months ago.
- HotelDetails1-min.png (239.5 KB ) - added by 21 months ago.
- HotelDetails2-min.png (212.7 KB ) - added by 21 months ago.
- HotelReservationUser-min.png (233.1 KB ) - added by 21 months ago.
- ReservationsHotel.png (105.0 KB ) - added by 21 months ago.
- registerBusiness.png (41.5 KB ) - added by 21 months ago.
- RegisterBusinessForm.png (71.6 KB ) - added by 21 months ago.
- MyResources1.png (48.3 KB ) - added by 21 months ago.
- MyResources1.2.png (48.3 KB ) - added by 21 months ago.
- myResourcesHotel1.png (108.4 KB ) - added by 21 months ago.
- MyResourcesHotelRooms.png (43.9 KB ) - added by 21 months ago.
- HotelRoomAdd.png (64.2 KB ) - added by 21 months ago.
- HotelRoom.png (111.1 KB ) - added by 21 months ago.
- HotelRoomFreeDates.png (112.7 KB ) - added by 21 months ago.
- HotelRoomEdit.png (96.1 KB ) - added by 21 months ago.
- MyResourcesHotelEdit.png (49.4 KB ) - added by 21 months ago.
- HotelReservation.png (51.1 KB ) - added by 21 months ago.
- MyResourcesRestaurant.png (113.7 KB ) - added by 21 months ago.
- MyResourcesRestaurant.2.png (113.7 KB ) - added by 21 months ago.
- RestaurantMenuAdd.png (58.9 KB ) - added by 21 months ago.
- RestaurantMenuEdit.png (113.4 KB ) - added by 21 months ago.
- RestaurantMenu.png (116.5 KB ) - added by 21 months ago.
- RestaurantTablesAdd.png (51.9 KB ) - added by 21 months ago.
- RestaurantTables.png (114.4 KB ) - added by 21 months ago.
- RestaurantTableAvailable.png (110.2 KB ) - added by 21 months ago.
- RestaurantTableAvailable.2.png (110.2 KB ) - added by 21 months ago.
- RestaurantEdit.png (58.9 KB ) - added by 21 months ago.
- ReservationTable.png (55.4 KB ) - added by 21 months ago.
- MyResourcesTransport.png (48.5 KB ) - added by 21 months ago.
- MyResourcesTranposrtAdd.png (62.0 KB ) - added by 21 months ago.
- MyResourcesTransport1.png (107.9 KB ) - added by 21 months ago.
- RouteAdd.png (63.7 KB ) - added by 21 months ago.
- RoutesAddExtended.png (94.2 KB ) - added by 21 months ago.
- route.png (77.1 KB ) - added by 21 months ago.
- transportEdit.png (53.6 KB ) - added by 21 months ago.
- RouteReservation.png (52.0 KB ) - added by 21 months ago.
- SearchHotel.png (211.3 KB ) - added by 21 months ago.
- RestaurantSearch.png (195.9 KB ) - added by 21 months ago.
- TransportSearch.png (56.0 KB ) - added by 21 months ago.
- MyResourcesHotel.png (66.6 KB ) - added by 21 months ago.
- RestaurantTableEdit.png (112.7 KB ) - added by 21 months ago.
- review_entry.png (183.5 KB ) - added by 21 months ago.
- prev_res-min.png (76.8 KB ) - added by 21 months ago.